1.1 Definition
Das Adapter-Muster ist ein strukturelles Entwurfsmuster, das es ermöglicht, die Schnittstelle einer Klasse in eine andere Schnittstelle umzuwandeln, die vom Client erwartet wird. Das Adapter-Muster ermöglicht Klassen, die aufgrund inkompatibler Schnittstellen nicht zusammenarbeiten können, zusammenzuarbeiten.
1.2 Zweck und Wirkung
Der Hauptzweck des Adapter-Musters besteht darin, das Kompatibilitätsproblem zwischen zwei inkompatiblen Schnittstellen zu lösen. Durch Verwendung einer Adapterklasse ermöglicht es inkompatiblen Klassen, zusammenzuarbeiten, um eine bestimmte Funktionalität zu implementieren.
1.3 Grundprinzipien des Adapter-Musters
- Beim Umwandeln einer Schnittstelle in eine andere Schnittstelle ist das Adapter-Muster für die Arbeit mit vorhandenen Klassen geeignet.
- Das Adapter-Muster implementiert die Schnittstellenkonvertierung durch Erstellung einer Adapterklasse anstelle einer Änderung der Originalklasse.
- Das Adaptermuster kann durch Klassenadapter oder Objektadapter implementiert werden.
2. Merkmale und Vorteile des Adapter-Musters
Das Adapter-Muster hat folgende Merkmale und Vorteile:
- Es bietet eine Lösung für die Schnittstellenkonvertierung und ermöglicht inkompatiblen Klassen, zusammenzuarbeiten.
- Es kann die Flexibilität und Skalierbarkeit des Systems erhöhen.
- Es kann vorhandene Klassen wiederverwenden, wodurch Code-Duplizierung und Entwicklungskosten reduziert werden.
- Es bietet eine locker gekoppelte Designlösung, die das System flexibler und einfacher zu warten macht.
3. Anwendungsszenarien des Adapter-Musters
Das Adapter-Muster wird häufig in den folgenden Szenarien verwendet:
- Wenn eine vorhandene Klasse verwendet werden muss, aber deren Schnittstelle nicht den Anforderungen entspricht.
- Wenn eine wiederverwendbare Klasse erstellt werden muss, die mit inkompatiblen Schnittstellen arbeiten kann.
- Wenn eine Schnittstellenkonvertierung zwischen mehreren Klassen durchgeführt werden muss.
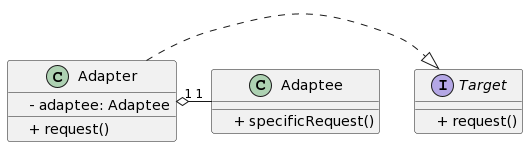
4.1 UML-Klassendiagramm

4.2 Schritt 1: Entwurf der Adapter-Schnittstelle
package main
type Target interface {
Request()
}
4.3 Schritt 2: Implementierung der Adapterklasse
package main
type Adaptee struct {
}
func (a *Adaptee) SpecificRequest() {
// Implementierung der spezifischen Funktionalität der Adaptee-Klasse
}
type Adapter struct {
adaptee *Adaptee
}
func NewAdapter() *Adapter {
return &Adapter{adaptee: &Adaptee{}}
}
func (a *Adapter) Request() {
a.adaptee.SpecificRequest()
}
4.4 Schritt 3: Aufruf des Adaptermusters im Client-Code
package main
func main() {
adapter := NewAdapter()
adapter.Request()
}
5.1 Unterschied und Verbindung zwischen dem Adapter-Muster und dem Bridge-Muster
Sowohl das Adapter-Muster als auch das Bridge-Muster können zur Lösung des Schnittstellenproblems zwischen zwei verschiedenen Klassen verwendet werden. Ihr Hauptunterschied liegt jedoch in:
- Das Adapter-Muster konzentriert sich hauptsächlich auf die Kompatibilitätskonvertierung zwischen zwei bereits vorhandenen Schnittstellen.
- Das Bridge-Muster konzentriert sich hauptsächlich darauf, die Abstraktion von der Implementierung zu trennen und durch die Brücke zwischen der Schnittstelle und der Implementierungsklasse eine Entkopplung zu erreichen.
5.2 Anwendung des Adapter-Musters in der Microservices-Architektur
In einer Microservices-Architektur können verschiedene Microservices verschiedene Schnittstellen zur Kommunikation verwenden. Das Adapter-Muster kann uns dabei helfen, Kompatibilitätsprobleme zwischen verschiedenen Diensten zu lösen und sie zusammenarbeiten zu lassen.
5.3 Anwendung des Adapter-Musters in der getrennten Front-End- und Back-End-Entwicklung
Bei der getrennten Entwicklung von Front-End und Back-End muss das Front-End typischerweise Daten vom Back-End abrufen, aber die von Back-End bereitgestellten Schnittstellen entsprechen möglicherweise nicht den Anforderungen des Front-Ends. Das Adapter-Muster kann uns dabei helfen, die Back-End-Schnittstellen an die vom Front-End erwarteten Schnittstellen anzupassen und eine nahtlose Zusammenarbeit zwischen Front-End und Back-End zu erreichen.