Мониторинг
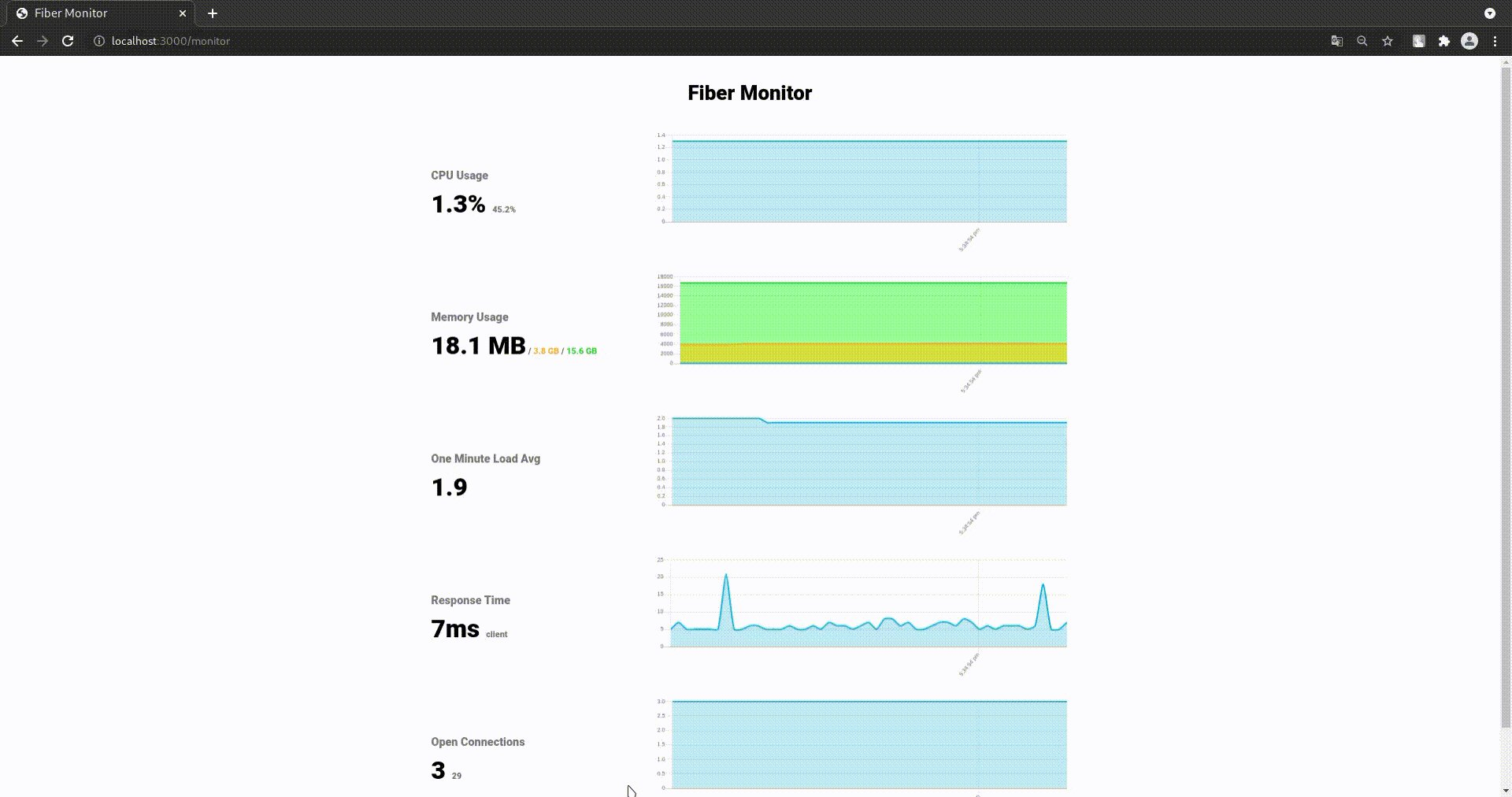
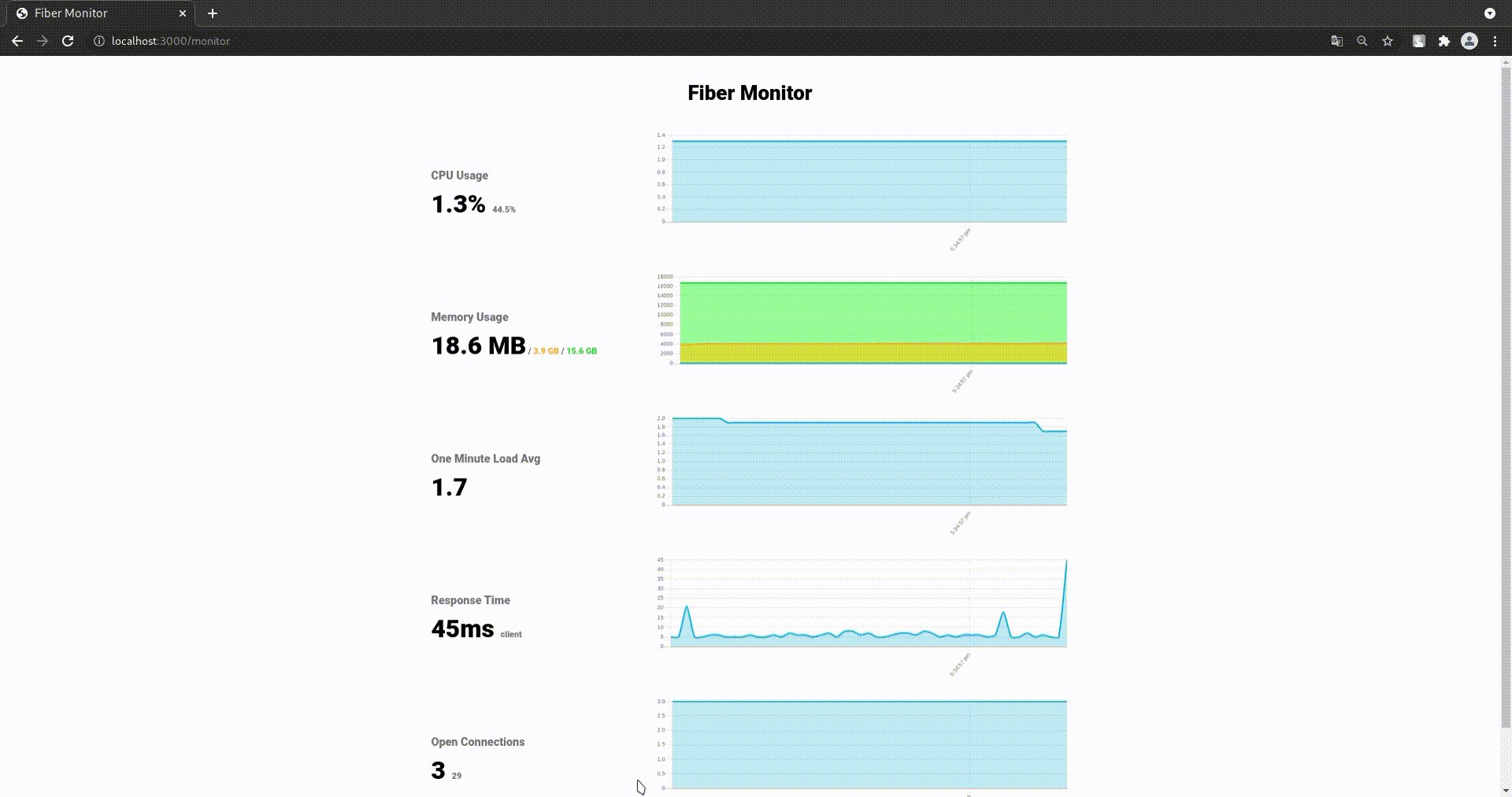
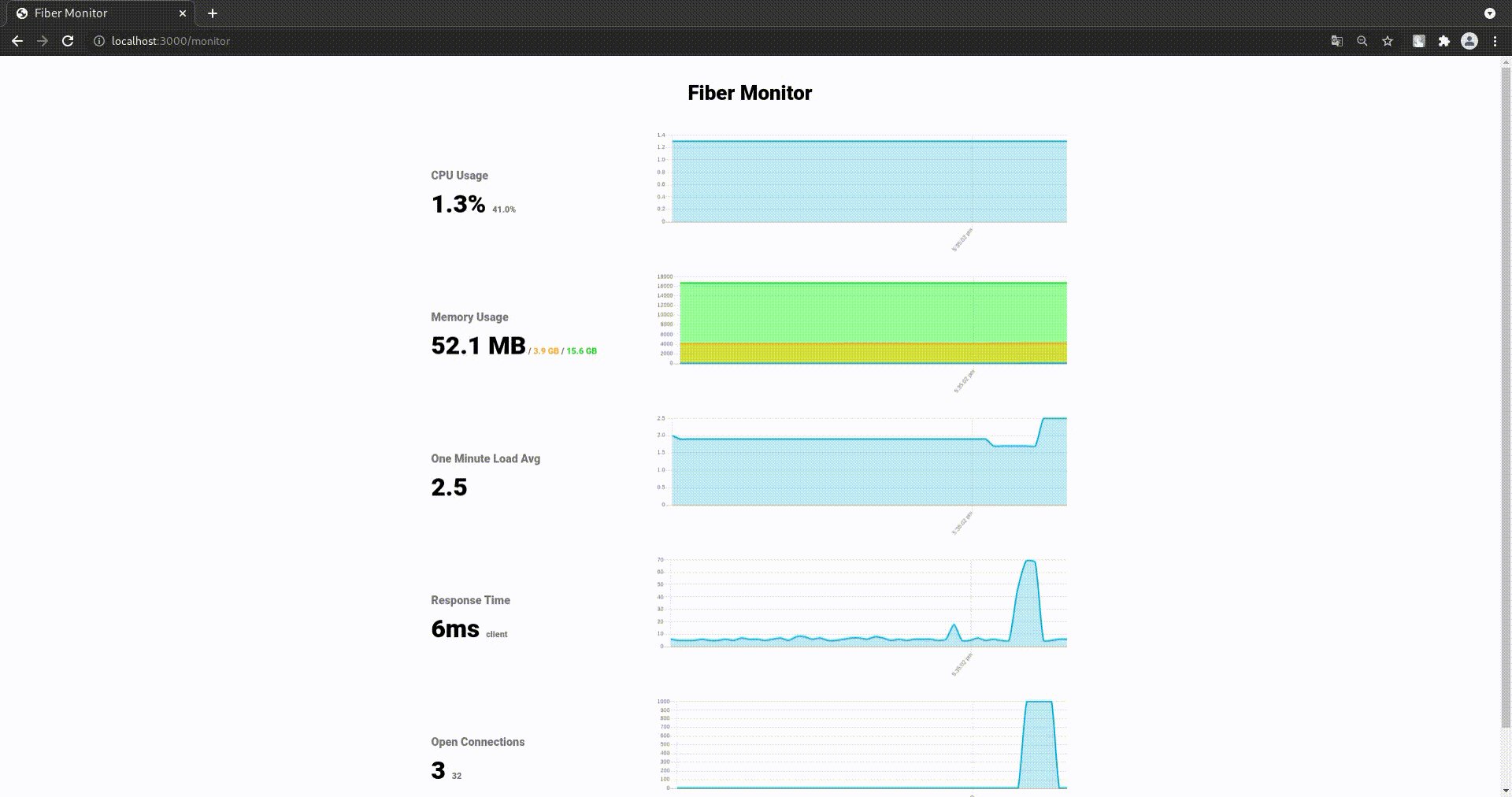
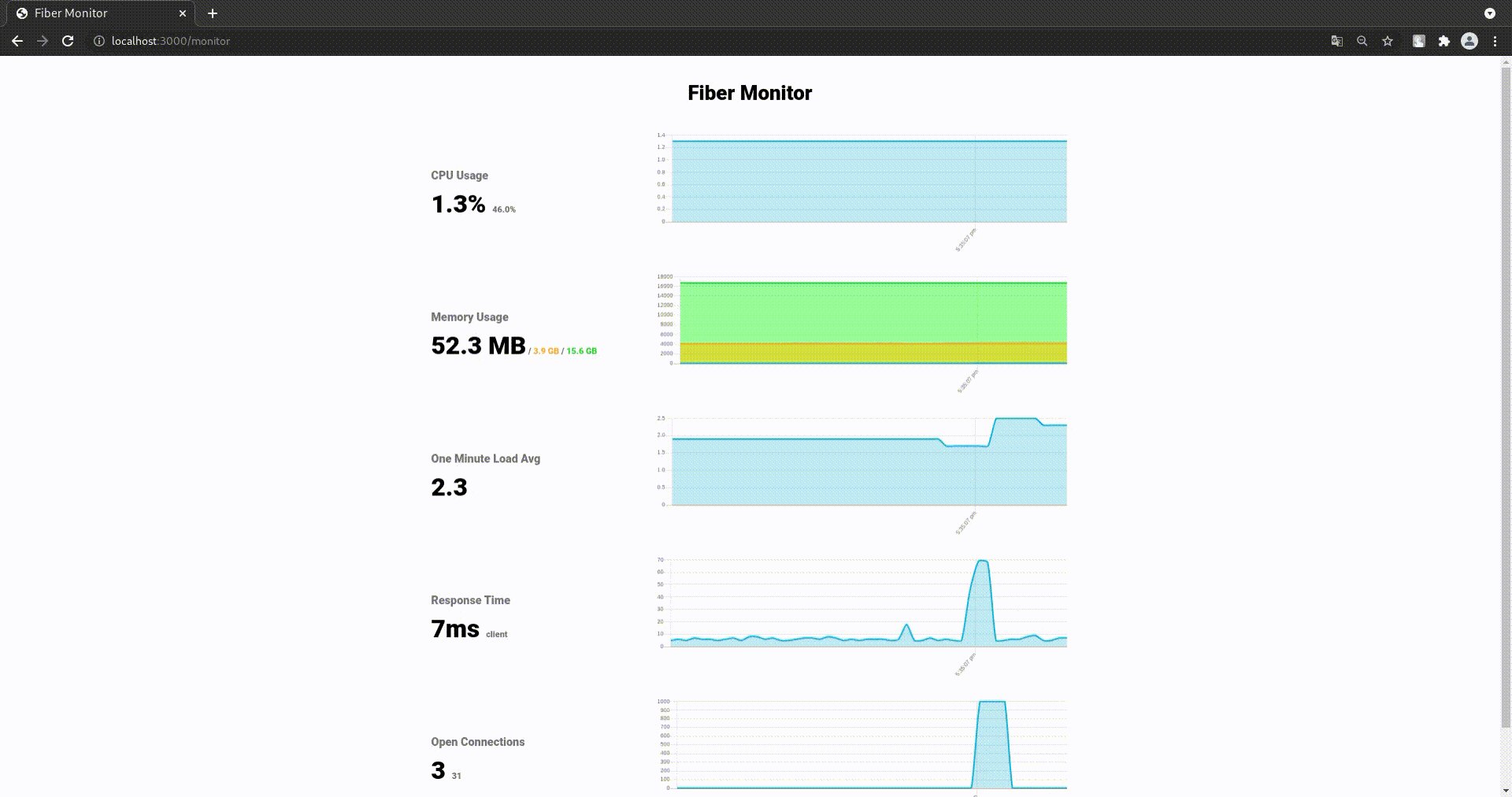
Используя промежуточное ПО мониторинга Fiber, вы можете отображать метрики сервера, вдохновленные express-status-monitor, которые могут отслеживать загрузку ЦП, память, время отклика запросов, количество одновременных соединений и многое другое в реальном времени.
Примечание: Монитор находится в стадии тестирования, поэтому в будущем API может измениться!

Подпись
func New() fiber.Handler
Пример
Импортируйте пакет промежуточного ПО веб-фреймворка Fiber
import (
"github.com/gofiber/fiber/v2"
"github.com/gofiber/fiber/v2/middleware/monitor"
)
После инициализации вашего приложения Fiber, вы можете использовать следующие параметры:
// Инициализация с конфигурацией по умолчанию (присвоить промежуточное ПО в /metrics)
app.Get("/metrics", monitor.New())
// Или расширьте с пользовательской конфигурацией
// Присвоить промежуточное ПО в /metrics
// и изменить заголовок на "MyService Metrics Page"
app.Get("/metrics", monitor.New(monitor.Config{Title: "MyService Metrics Page"}))
Вы также можете получить доступ к конечной точке API, используя curl -X GET -H "Accept: application/json" http://localhost:3000/metrics, что вернет:
{"pid":{ "cpu":0.4568381746582226, "ram":20516864, "conns":3 },
"os": { "cpu":8.759124087593099, "ram":3997155328, "conns":44,
"total_ram":8245489664, "load_avg":0.51 }}
Конфигурация
| Свойство | Тип | Описание | По умолчанию |
|---|---|---|---|
| Title | string |
Заголовок страницы метрик | "Fiber Monitor" |
| Refresh | time.Duration |
Период обновления | 3 секунды |
| APIOnly | bool |
Возвращает ли сервис только мониторинг API | false |
| Next | func(*fiber.Ctx) bool |
Next определяет функцию, которая пропускает это промежуточное ПО при возвращении true | nil |
| CustomHead | string |
Пользовательский HTML-код для добавления в заголовок (заканчивается перед) | Пусто |
| FontURL | string |
Путь к ресурсу шрифта или URL, указанный в FontURL | https://fonts.googleapis.com/css2?family=Roboto:wght@400;900&display=swap |
| ChartJsURL | string |
Путь к библиотеке ChartJS или URL, указанный в ChartJsURL | https://cdn.jsdelivr.net/npm/[email protected]/dist/Chart.bundle.min.js |
Конфигурация по умолчанию
var ConfigDefault = Config{
Title: defaultTitle,
Refresh: defaultRefresh,
FontURL: defaultFontURL,
ChartJsURL: defaultChartJSURL,
CustomHead: defaultCustomHead,
APIOnly: false,
Next: nil,
index: newIndex(viewBag{
defaultTitle,
defaultRefresh,
defaultFontURL,
defaultChartJSURL,
defaultCustomHead,
}),
}