モニタリング
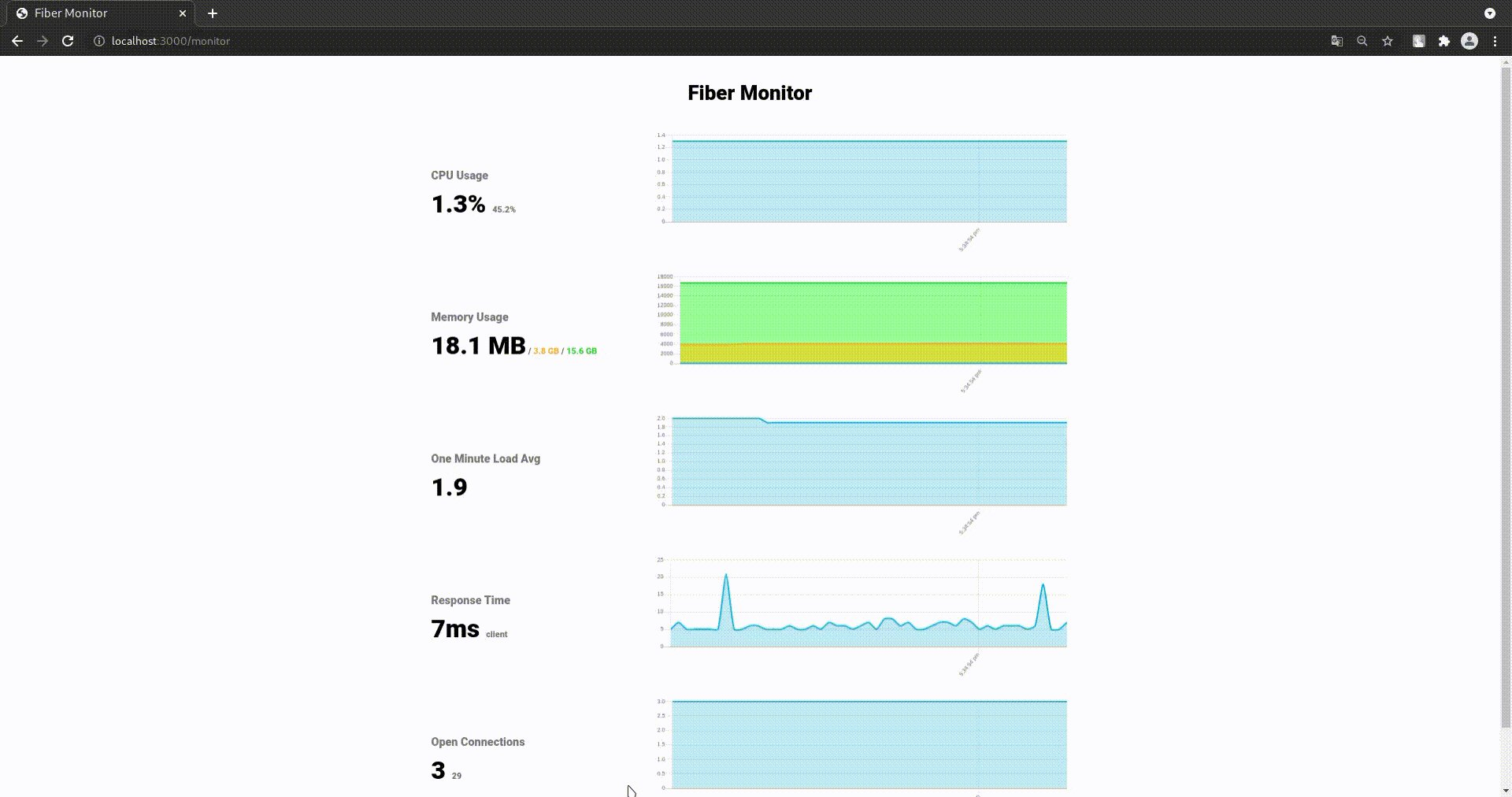
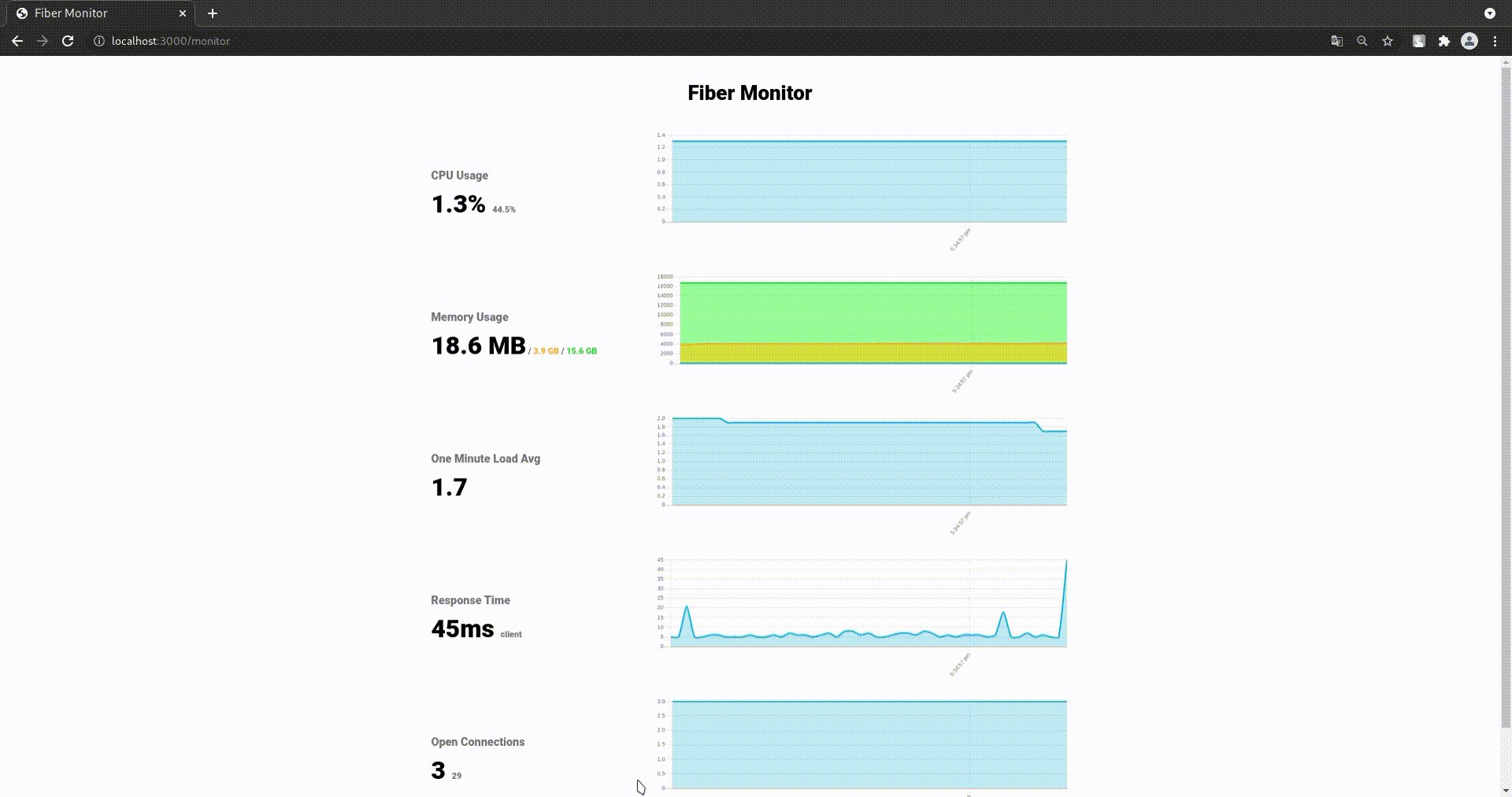
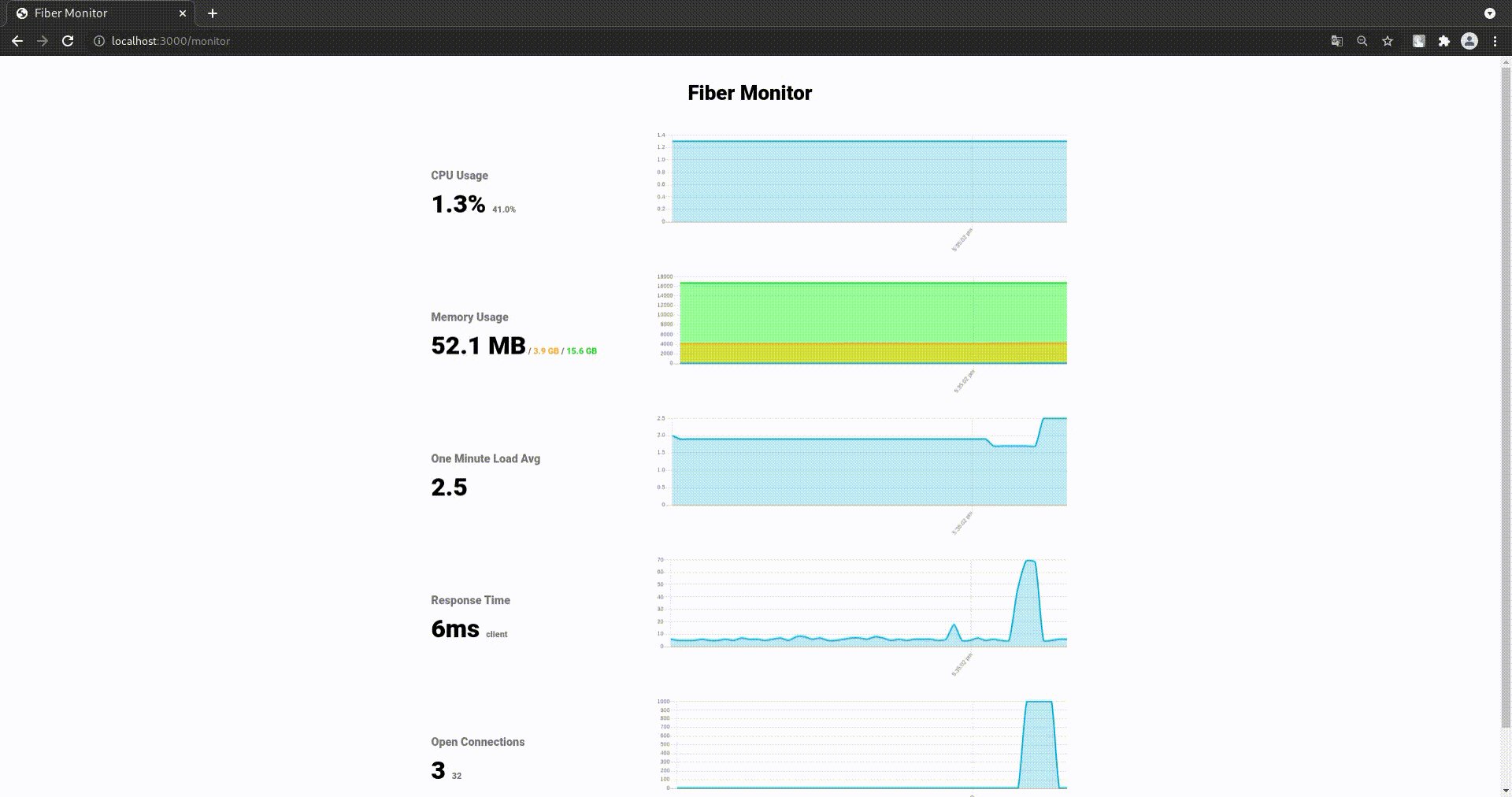
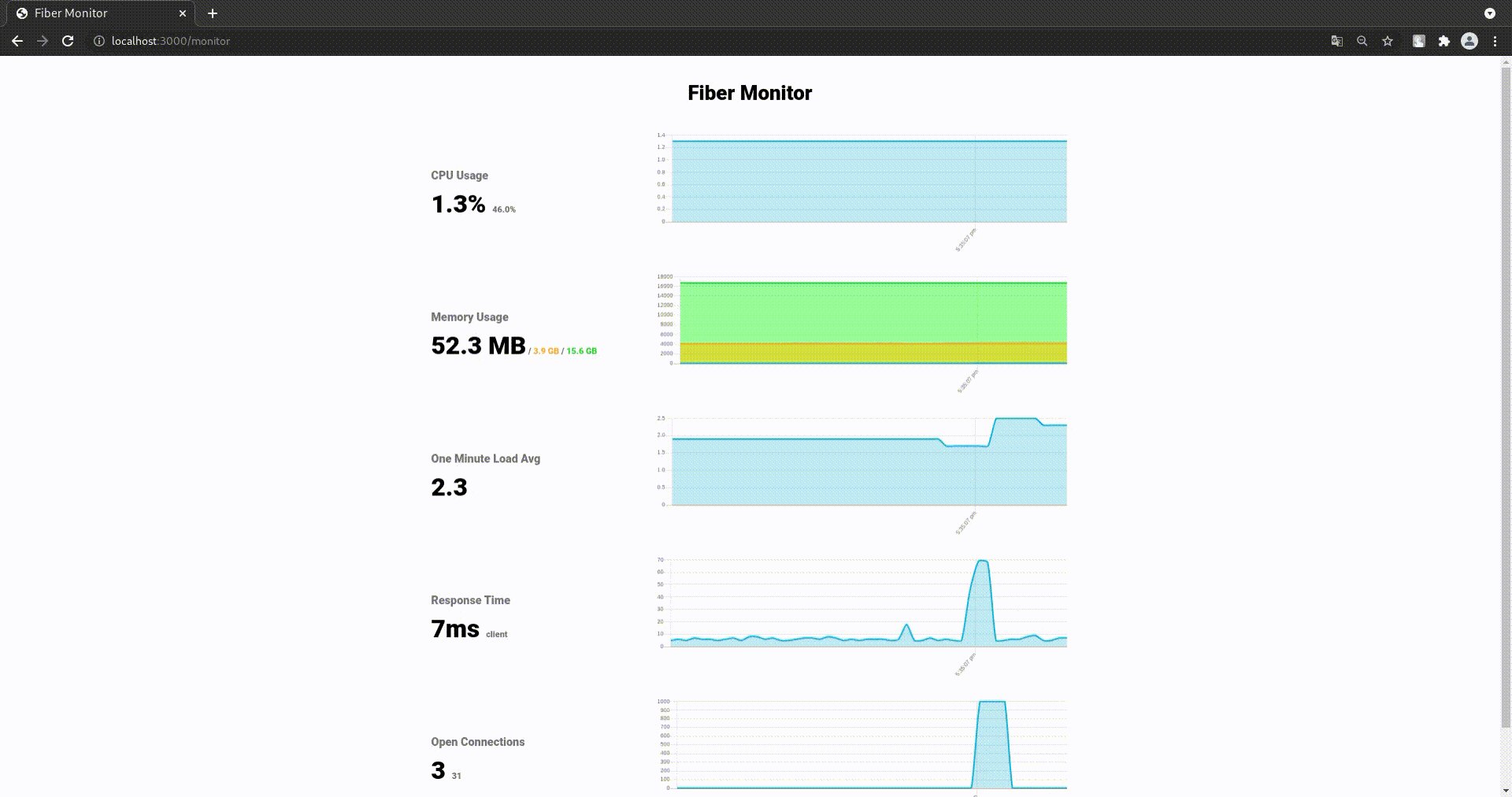
Fiberのモニタリングミドルウェアを使用すると、express-status-monitorに触発されたサーバーのメトリクスをリアルタイムで監視できます。CPU、メモリ、リクエスト応答時間、同時接続数などを監視できます。
注意: モニターはまだテスト段階にあり、将来的にAPIが変更される可能性があります!

シグニチャ
func New() fiber.Handler
例
Fiberウェブフレームワークのミドルウェアパッケージをインポートします。
import (
"github.com/gofiber/fiber/v2"
"github.com/gofiber/fiber/v2/middleware/monitor"
)
Fiberアプリケーションを初期化した後、次のオプションを使用できます。
// デフォルト構成で初期化(ミドルウェアを/metricsに割り当て)
app.Get("/metrics", monitor.New())
// カスタム構成で拡張
// ミドルウェアを/metricsに割り当て
// タイトルを"MyService Metrics Page"に変更
app.Get("/metrics", monitor.New(monitor.Config{Title: "MyService Metrics Page"}))
また、curl -X GET -H "Accept: application/json" http://localhost:3000/metrics を使用してAPIエンドポイントにアクセスすることもできます。これにより以下が返されます。
{"pid":{ "cpu":0.4568381746582226, "ram":20516864, "conns":3 },
"os": { "cpu":8.759124087593099, "ram":3997155328, "conns":44,
"total_ram":8245489664, "load_avg":0.51 }}
構成
| プロパティ | タイプ | 説明 | デフォルト値 |
|---|---|---|---|
| Title | string |
メトリクスページのタイトル | "Fiber Monitor" |
| Refresh | time.Duration |
更新周期 | 3秒 |
| APIOnly | bool |
サービスがモニタリングAPIのみを公開するかどうか | false |
| Next | func(*fiber.Ctx) bool |
trueを返すとこのミドルウェアをスキップする関数を定義 | nil |
| CustomHead | string |
ヘッダーに追加するカスタムHTMLコード(終了も含む) | 空 |
| FontURL | string |
FontURLによって指定されたフォントリソースパスまたはURL | https://fonts.googleapis.com/css2?family=Roboto:wght@400;900&display=swap |
| ChartJsURL | string |
ChartJsURLによって指定されたChartJSライブラリのパスまたはURL | https://cdn.jsdelivr.net/npm/[email protected]/dist/Chart.bundle.min.js |
デフォルト構成
var ConfigDefault = Config{
Title: defaultTitle,
Refresh: defaultRefresh,
FontURL: defaultFontURL,
ChartJsURL: defaultChartJSURL,
CustomHead: defaultCustomHead,
APIOnly: false,
Next: nil,
index: newIndex(viewBag{
defaultTitle,
defaultRefresh,
defaultFontURL,
defaultChartJSURL,
defaultCustomHead,
}),
}