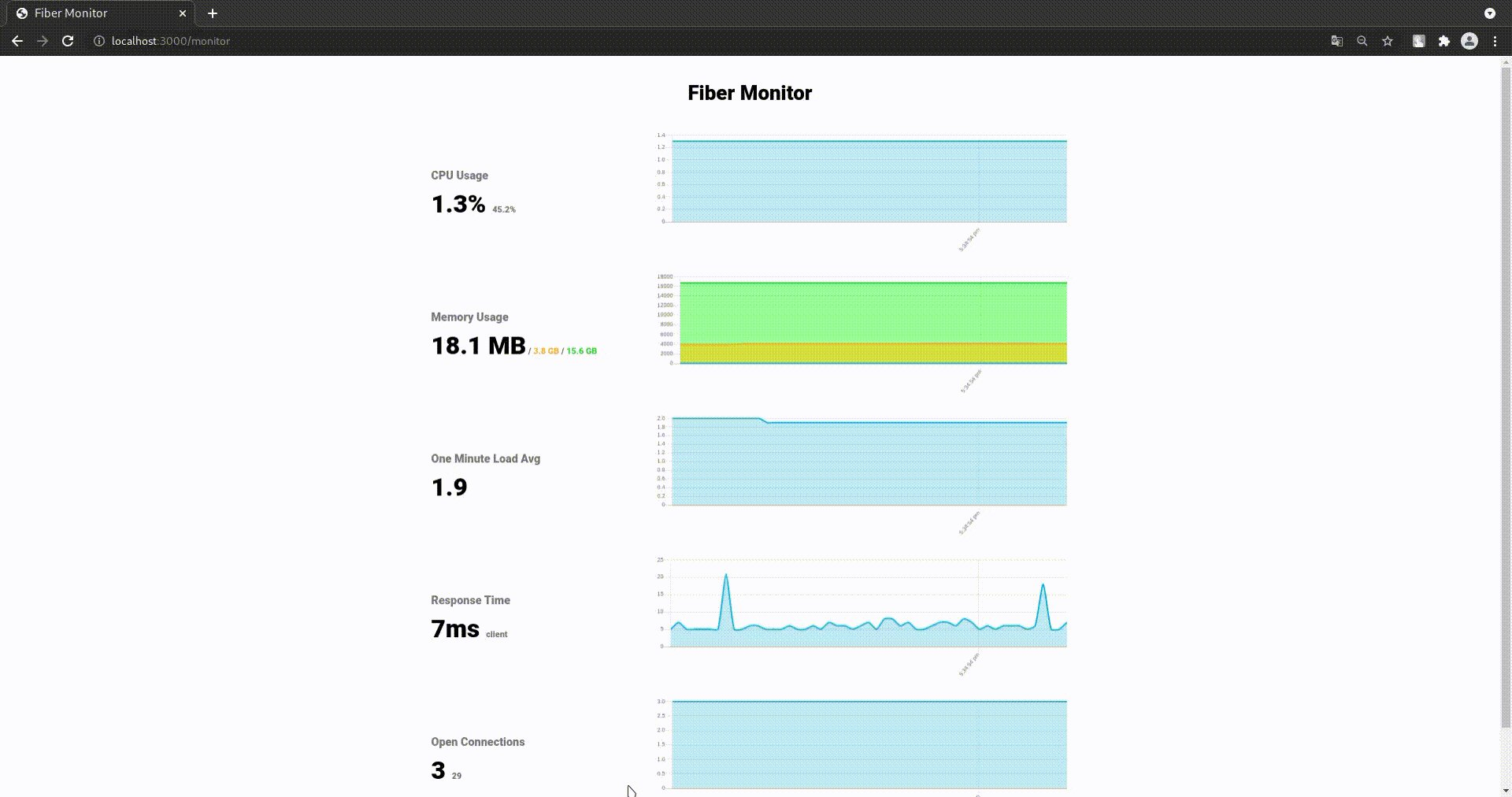
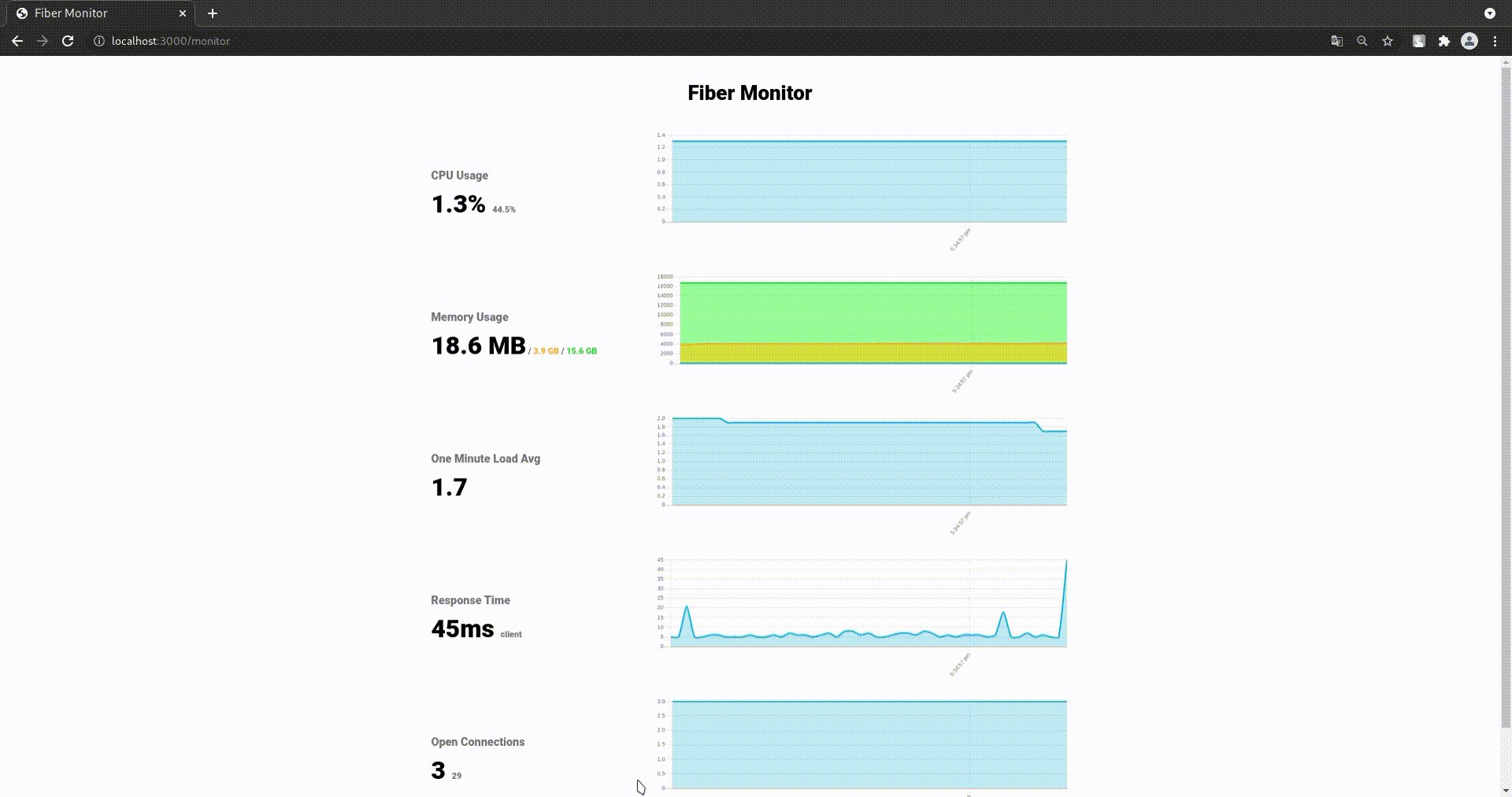
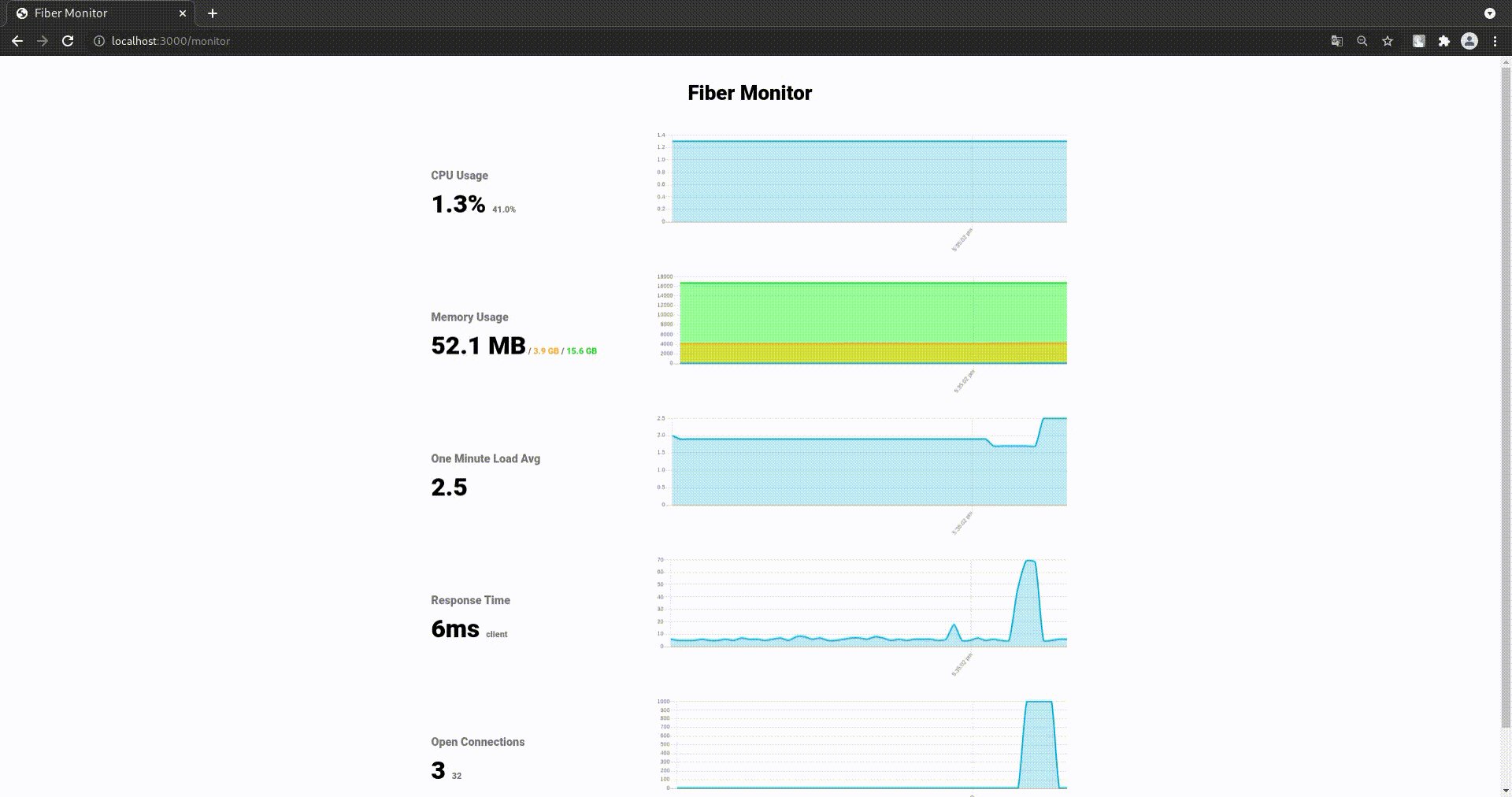
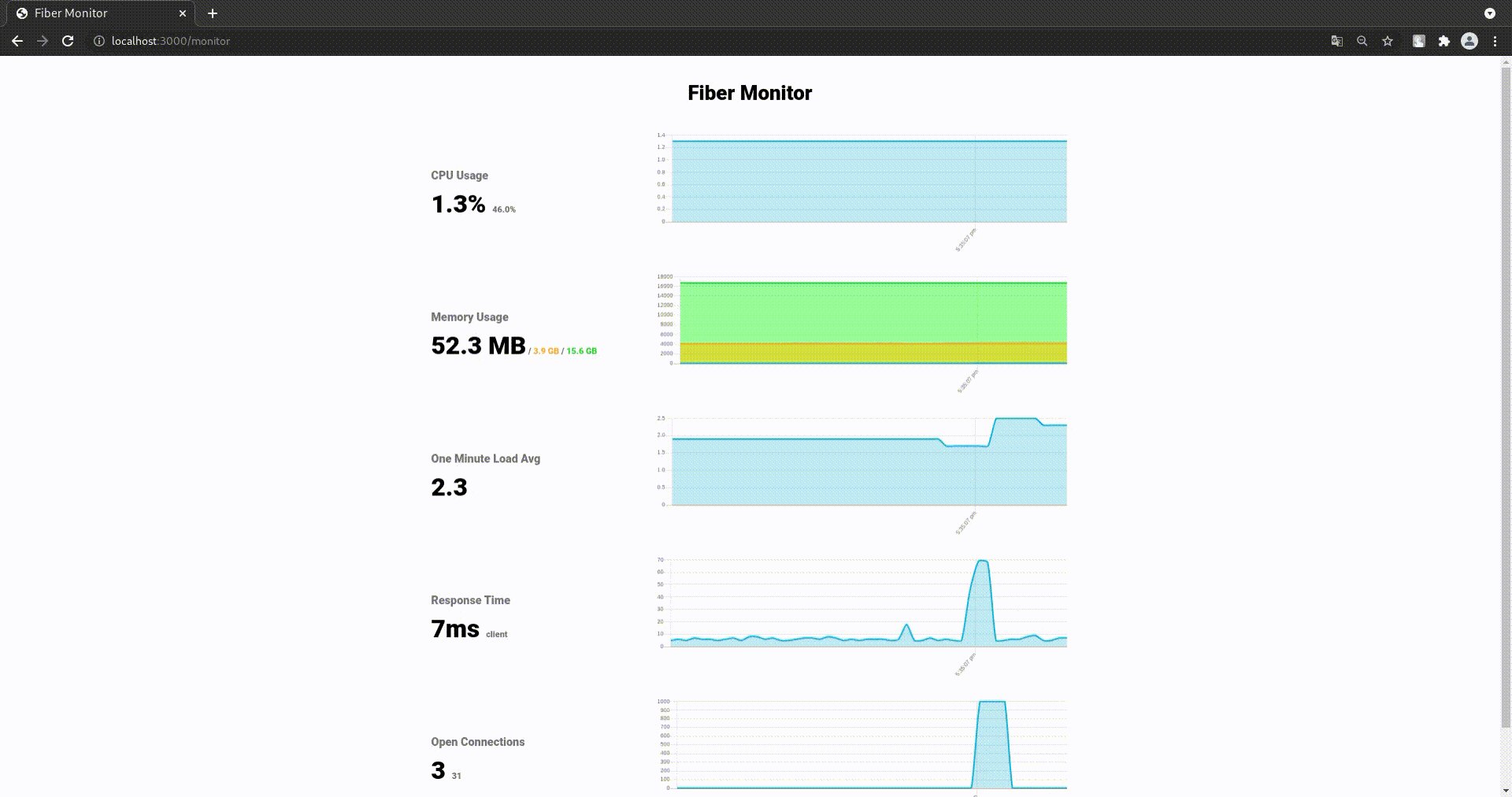
การตรวจสอบ
การใช้ middleware ของ Fiber ทำให้คุณสามารถรายงานเมตริกเซิร์ฟเวอร์ได้ แรงจูงใจมาจาก express-status-monitor ที่สามารถตรวจสอบ CPU, หน่วยความจำ, ระยะเวลารอของการตอบสนอง, จำนวนการเชื่อมต่อพร้อมๆ กัน และอื่นๆ ในเวลาจริง
หมายเหตุ: การตรวจสอบยังอยู่ในขั้นทดสอบ และ API อาจมีการเปลี่ยนแปลงในอนาคต!

ลายเซ็นเจอร์
func New() fiber.Handler
ตัวอย่าง
นำเข้าแพ็กเกจ middleware ของเว็บแฟรมเวิร์ค Fiber
import (
"github.com/gofiber/fiber/v2"
"github.com/gofiber/fiber/v2/middleware/monitor"
)
หลังจากที่เริ่มแอพพลิเคชัน Fiber ของคุณแล้ว คุณสามารถใช้ตัวเลือกต่อไปนี้ได้:
// กำหนดค่าเริ่มต้น (กำหนด middleware ที่ไปที่ /metrics)
app.Get("/metrics", monitor.New())
// หรือสามารถขยายด้วยการกำหนดค่าเอง
// กำหนด middleware ที่ไปที่ /metrics
// และเปลี่ยนชื่อเป็น "MyService Metrics Page"
app.Get("/metrics", monitor.New(monitor.Config{Title: "MyService Metrics Page"}))
คุณยังสามารถเข้าถึง API endpoint โดยใช้ curl -X GET -H "Accept: application/json" http://localhost:3000/metrics, ซึ่งจะคืนค่าดังนี้:
{"pid":{ "cpu":0.4568381746582226, "ram":20516864, "conns":3 },
"os": { "cpu":8.759124087593099, "ram":3997155328, "conns":44,
"total_ram":8245489664, "load_avg":0.51 }}
การกำหนดค่า
| คุณสมบัติ | ประเภท | คำอธิบาย | ค่าเริ่มต้น |
|---|---|---|---|
| Title | string |
ชื่อของหน้าเมตริก | "Fiber Monitor" |
| Refresh | time.Duration |
ระยะเวลาในการรีเฟรช | 3 วินาที |
| APIOnly | bool |
ว่าบริการนี้มีการเผยแพร่ API ตรวจสอบเท่านั้นหรือไม่ | เท็จ |
| Next | func(*fiber.Ctx) bool |
Next กำหนดฟังก์ชันที่ข้าม middleware นี้เมื่อคืนค่าเป็นจริง | nil |
| CustomHead | string |
โค้ด HTML ที่กำหนดเองเพื่อเพิ่มให้กับส่วนหัว (จบก่อน) | ว่างเปล่า |
| FontURL | string |
ที่อยู่หรือ URL ของทรัพยากรตัวอักษรที่ระบุโดย FontURL | https://fonts.googleapis.com/css2?family=Roboto:wght@400;900&display=swap |
| ChartJsURL | string |
ที่อยู่ของไลบรารี ChartJS หรือ URL ที่ระบุโดย ChartJsURL | https://cdn.jsdelivr.net/npm/[email protected]/dist/Chart.bundle.min.js |
การกำหนดค่าเริ่มต้น
var ConfigDefault = Config{
Title: defaultTitle,
Refresh: defaultRefresh,
FontURL: defaultFontURL,
ChartJsURL: defaultChartJSURL,
CustomHead: defaultCustomHead,
APIOnly: false,
Next: nil,
index: newIndex(viewBag{
defaultTitle,
defaultRefresh,
defaultFontURL,
defaultChartJSURL,
defaultCustomHead,
}),
}