Überwachung
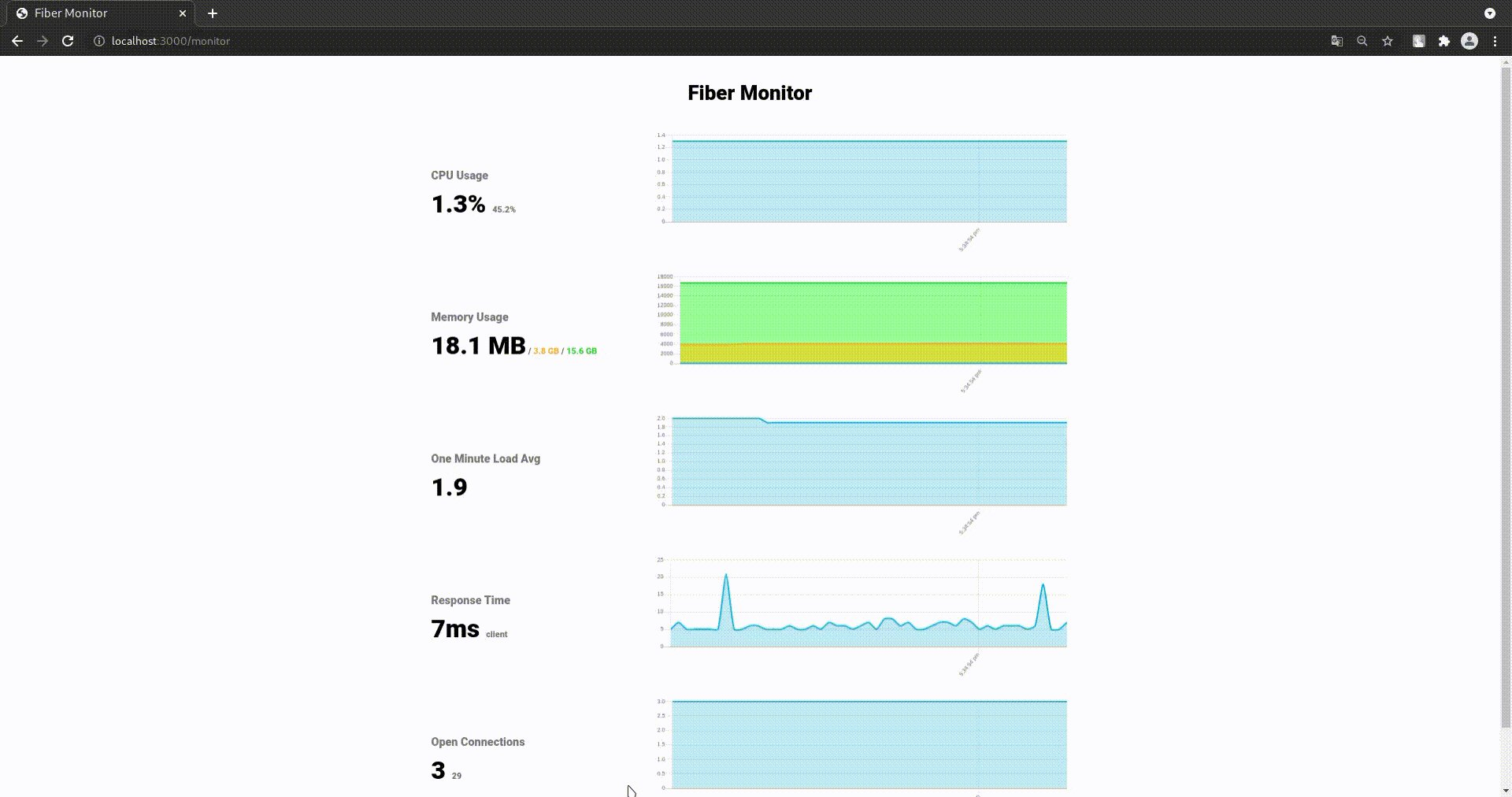
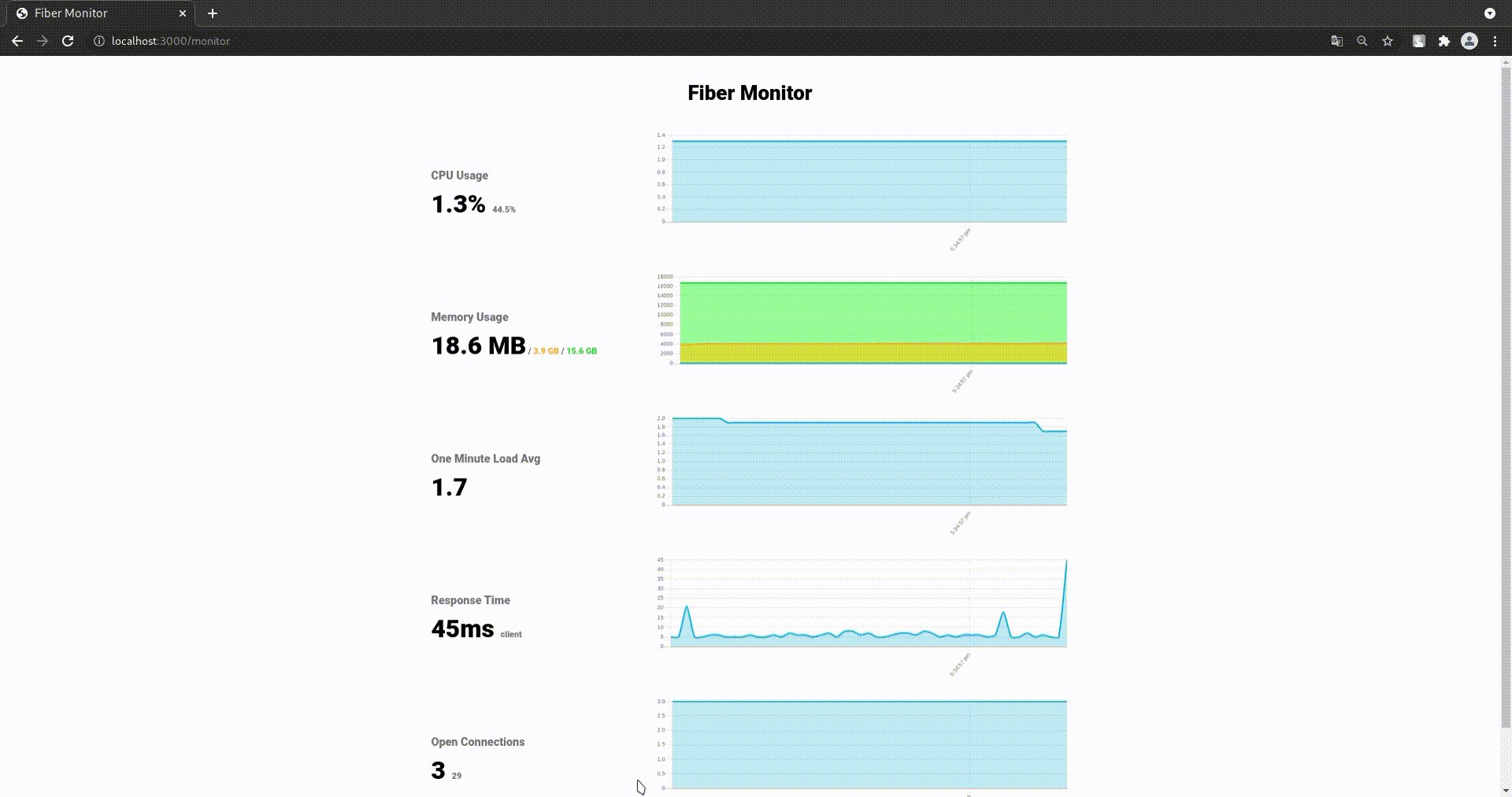
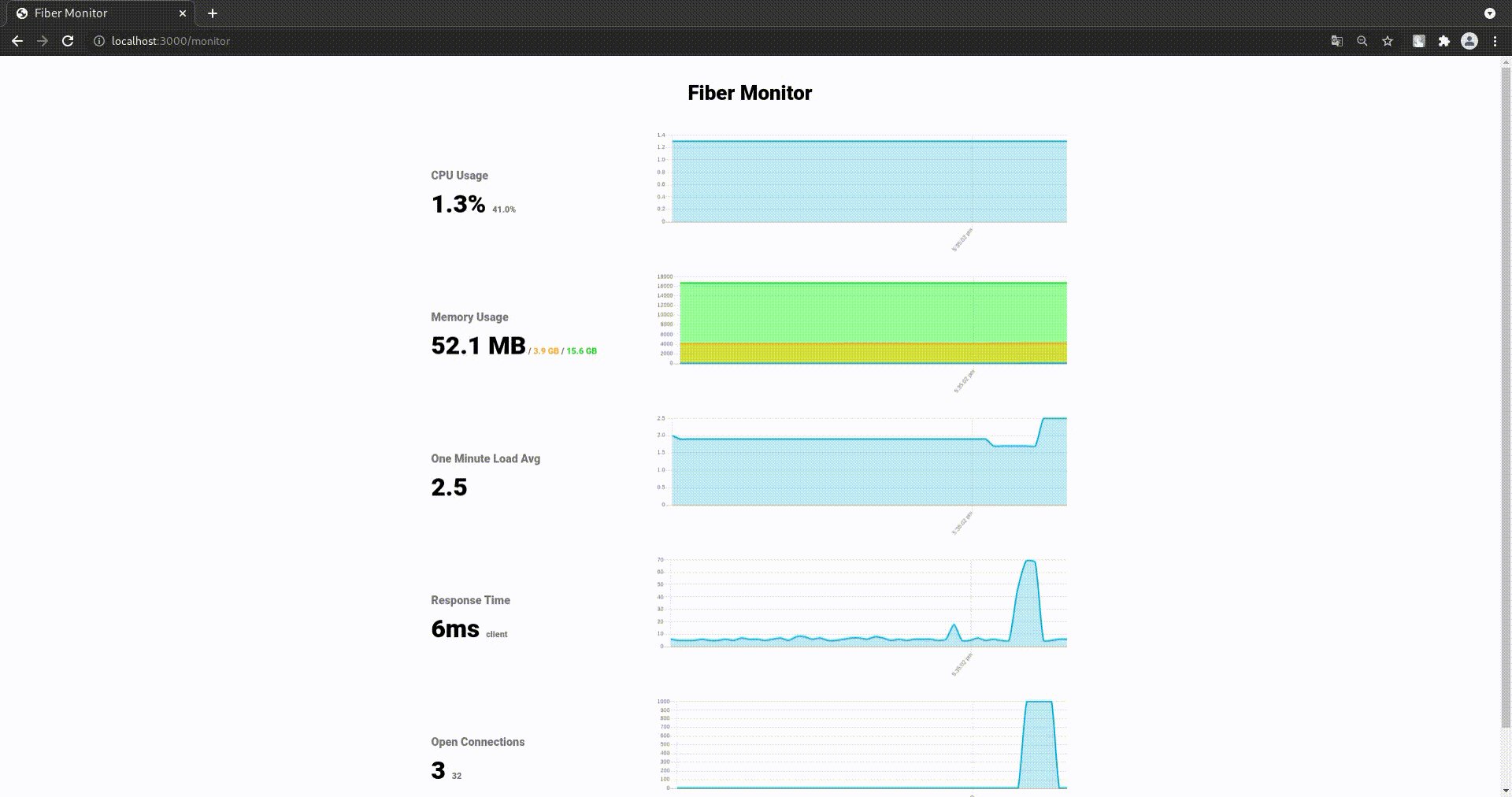
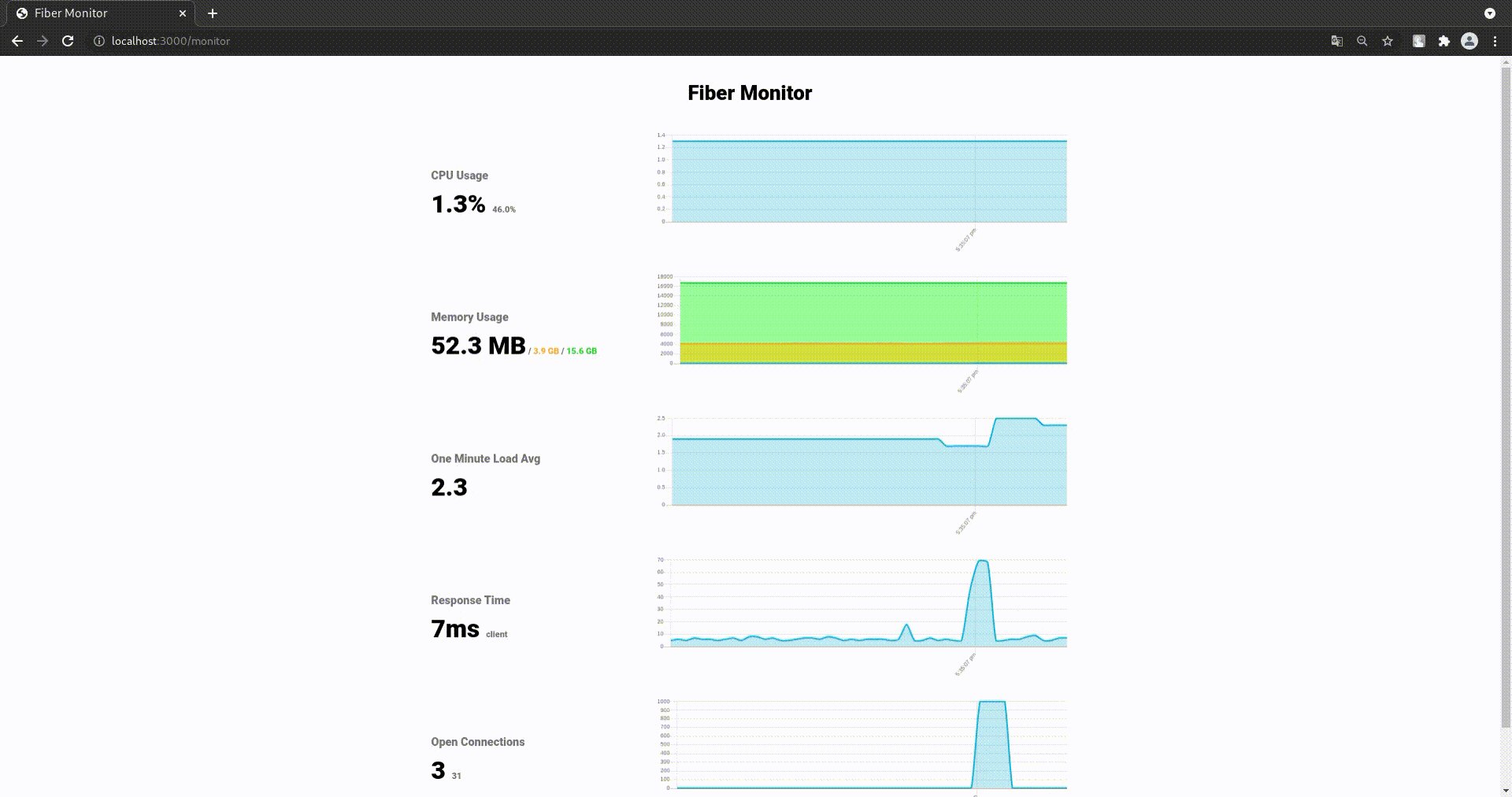
Mit dem Überwachungsmiddleware von Fiber können Sie die Metriken des Servers melden, inspiriert von express-status-monitor. Dadurch können Sie in Echtzeit die CPU, den Speicher, die Anfrage-Antwort-Zeit, die Anzahl der gleichzeitigen Verbindungen und vieles mehr überwachen.
Hinweis: Die Überwachung befindet sich noch in der Testphase, und die API kann sich in Zukunft ändern!

Signatur
func New() fiber.Handler
Beispiel
Importieren Sie das Middleware-Paket des Fiber-Web-Frameworks.
import (
"github.com/gofiber/fiber/v2"
"github.com/gofiber/fiber/v2/middleware/monitor"
)
Nachdem Sie Ihre Fiber-Anwendung initialisiert haben, können Sie die folgenden Optionen verwenden:
// Mit Standardeinstellungen initialisieren (Middleware dem Pfad /metrics zuweisen)
app.Get("/metrics", monitor.New())
// Oder mit benutzerdefinierten Konfigurationen erweitern
// Middleware dem Pfad /metrics zuweisen
// und den Titel auf "MyService Metrics Page" ändern
app.Get("/metrics", monitor.New(monitor.Config{Title: "MyService Metrics Page"}))
Sie können auch auf den API-Endpunkt mit curl -X GET -H "Accept: application/json" http://localhost:3000/metrics zugreifen, was Folgendes zurückgibt:
{"pid":{ "cpu":0.4568381746582226, "ram":20516864, "conns":3 },
"os": { "cpu":8.759124087593099, "ram":3997155328, "conns":44,
"total_ram":8245489664, "load_avg":0.51 }}
Konfiguration
| Eigenschaft | Typ | Beschreibung | Standard |
|---|---|---|---|
| Title | string |
Titel der Metrikseite | "Fiber Monitor" |
| Refresh | time.Duration |
Aktualisierungszeitraum | 3 Sekunden |
| APIOnly | bool |
Ob der Dienst nur die Überwachungs-API freigibt | false |
| Next | func(*fiber.Ctx) bool |
Next definiert eine Funktion, die dieses Middleware überspringt, wenn true zurückgegeben wird | nil |
| CustomHead | string |
Benutzerdefinierter HTML-Code, der dem Header hinzugefügt wird (endet davor) | Leer |
| FontURL | string |
Schriftarten-Ressourcenpfad oder -URL, die von FontURL angegeben wird | https://fonts.googleapis.com/css2?family=Roboto:wght@400;900&display=swap |
| ChartJsURL | string |
Bibliothekepfad oder -URL von ChartJS, die von ChartJsURL angegeben wird | https://cdn.jsdelivr.net/npm/[email protected]/dist/Chart.bundle.min.js |
Standardkonfiguration
var ConfigDefault = Config{
Title: defaultTitle,
Refresh: defaultRefresh,
FontURL: defaultFontURL,
ChartJsURL: defaultChartJSURL,
CustomHead: defaultCustomHead,
APIOnly: false,
Next: nil,
index: newIndex(viewBag{
defaultTitle,
defaultRefresh,
defaultFontURL,
defaultChartJSURL,
defaultCustomHead,
}),
}