Surveillance
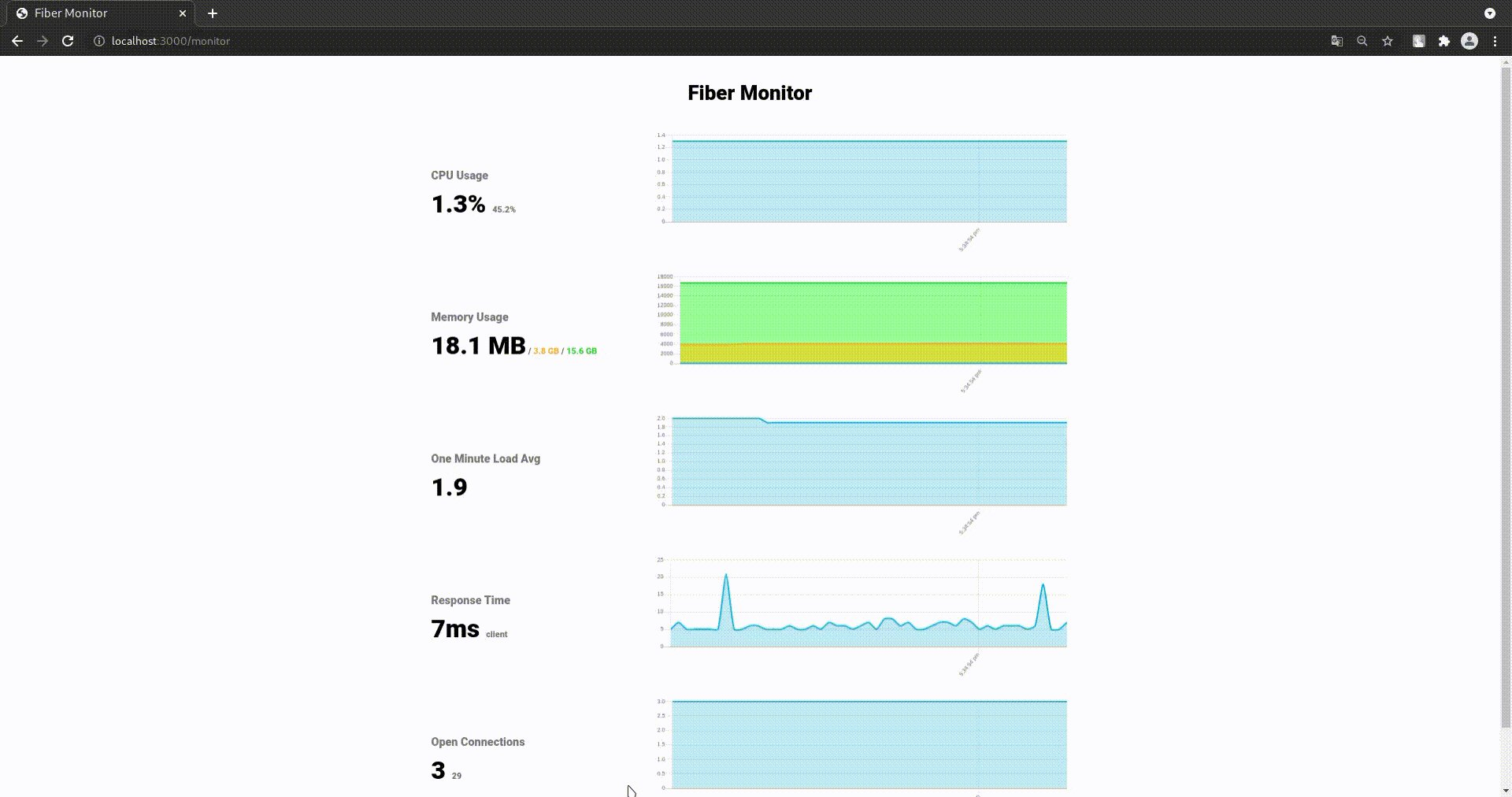
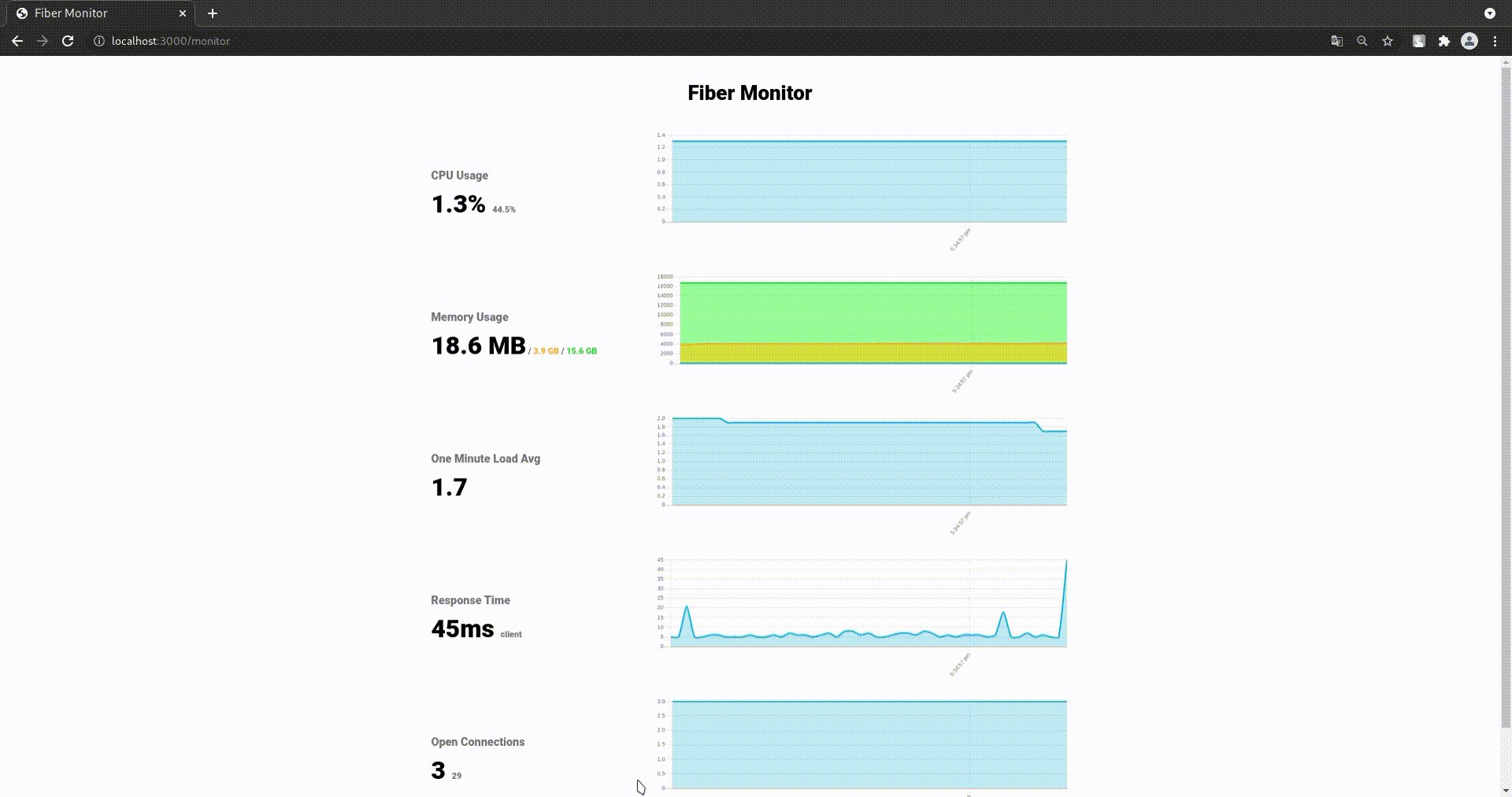
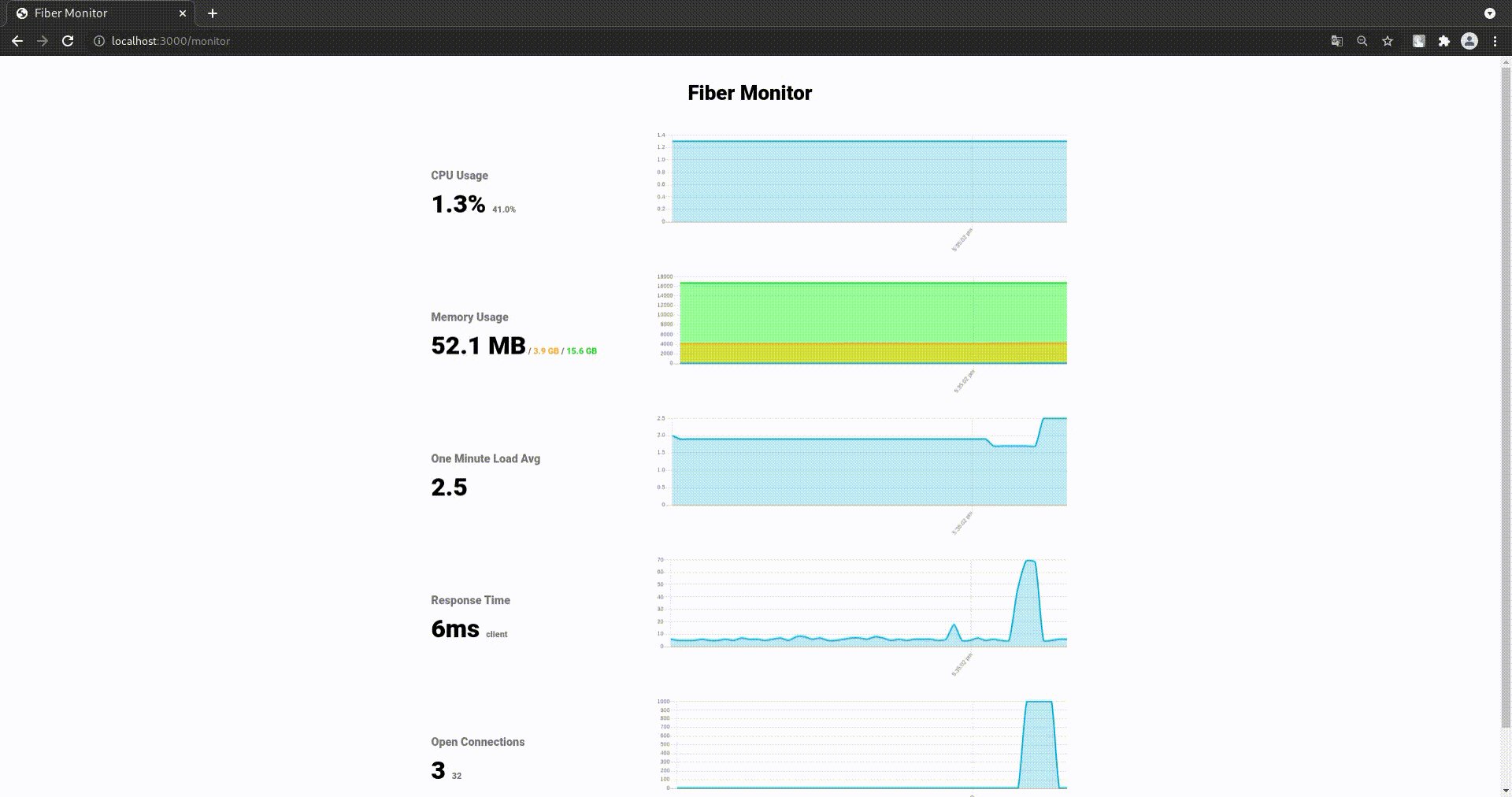
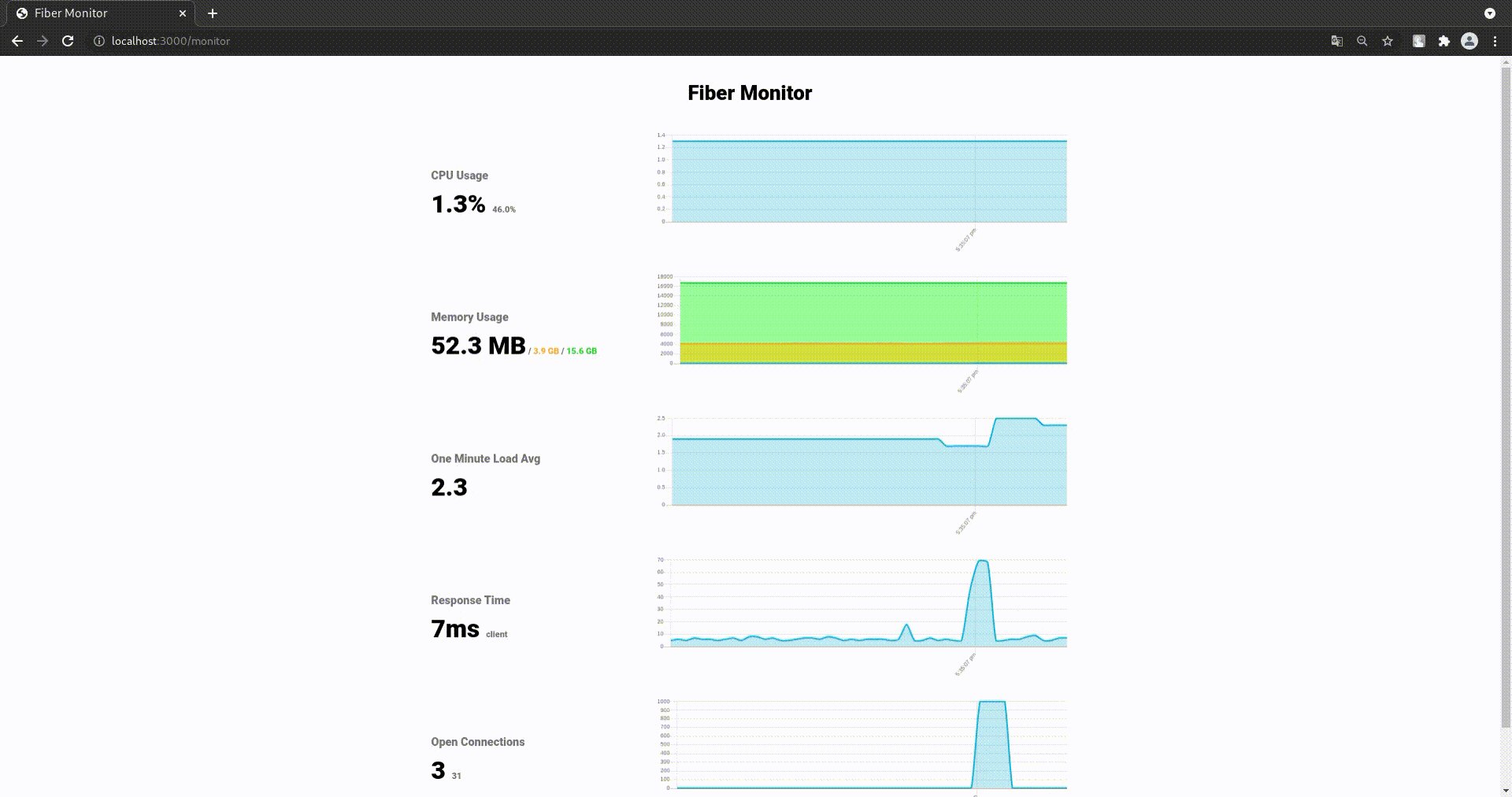
En utilisant le middleware de surveillance de Fiber, vous pouvez rapporter les métriques du serveur, inspiré par express-status-monitor, qui permet de surveiller en temps réel le processeur, la mémoire, le temps de réponse des requêtes, le nombre de connexions simultanées, et plus encore.
Remarque : La surveillance est encore à la phase de test, et l'API peut changer à l'avenir !

Signature
func New() fiber.Handler
Exemple
Importez le package middleware du framework web Fiber
import (
"github.com/gofiber/fiber/v2"
"github.com/gofiber/fiber/v2/middleware/monitor"
)
Après avoir initialisé votre application Fiber, vous pouvez utiliser les options suivantes :
// Initialiser avec la configuration par défaut (attribuer le middleware à /metrics)
app.Get("/metrics", monitor.New())
// Ou étendre avec une configuration personnalisée
// Attribuer le middleware à /metrics
// et changer le titre en "Page de métriques de MonService"
app.Get("/metrics", monitor.New(monitor.Config{Title: "Page de métriques de MonService"}))
Vous pouvez également accéder à l'endpoint API en utilisant curl -X GET -H "Accept: application/json" http://localhost:3000/metrics, qui renverra :
{"pid":{ "cpu":0.4568381746582226, "ram":20516864, "conns":3 },
"os": { "cpu":8.759124087593099, "ram":3997155328, "conns":44,
"total_ram":8245489664, "load_avg":0.51 }}
Configuration
| Propriété | Type | Description | Valeur par défaut |
|---|---|---|---|
| Title | string |
Titre de la page de métriques | "Fiber Monitor" |
| Refresh | time.Duration |
Période de rafraîchissement | 3 secondes |
| APIOnly | bool |
Si le service expose uniquement l'API de surveillance | false |
| Next | func(*fiber.Ctx) bool |
Next définit une fonction qui saute ce middleware lorsqu'elle renvoie true | nil |
| CustomHead | string |
Code HTML personnalisé à ajouter à l'en-tête (avant la fin) | Vide |
| FontURL | string |
Chemin de la ressource de police ou URL spécifié par FontURL | https://fonts.googleapis.com/css2?family=Roboto:wght@400;900&display=swap |
| ChartJsURL | string |
Chemin de la bibliothèque ChartJS ou URL spécifié par ChartJsURL | https://cdn.jsdelivr.net/npm/[email protected]/dist/Chart.bundle.min.js |
Configuration par défaut
var ConfigDefault = Config{
Title: defaultTitle,
Refresh: defaultRefresh,
FontURL: defaultFontURL,
ChartJsURL: defaultChartJSURL,
CustomHead: defaultCustomHead,
APIOnly: false,
Next: nil,
index: newIndex(viewBag{
defaultTitle,
defaultRefresh,
defaultFontURL,
defaultChartJSURL,
defaultCustomHead,
}),
}