मॉनिटरिंग
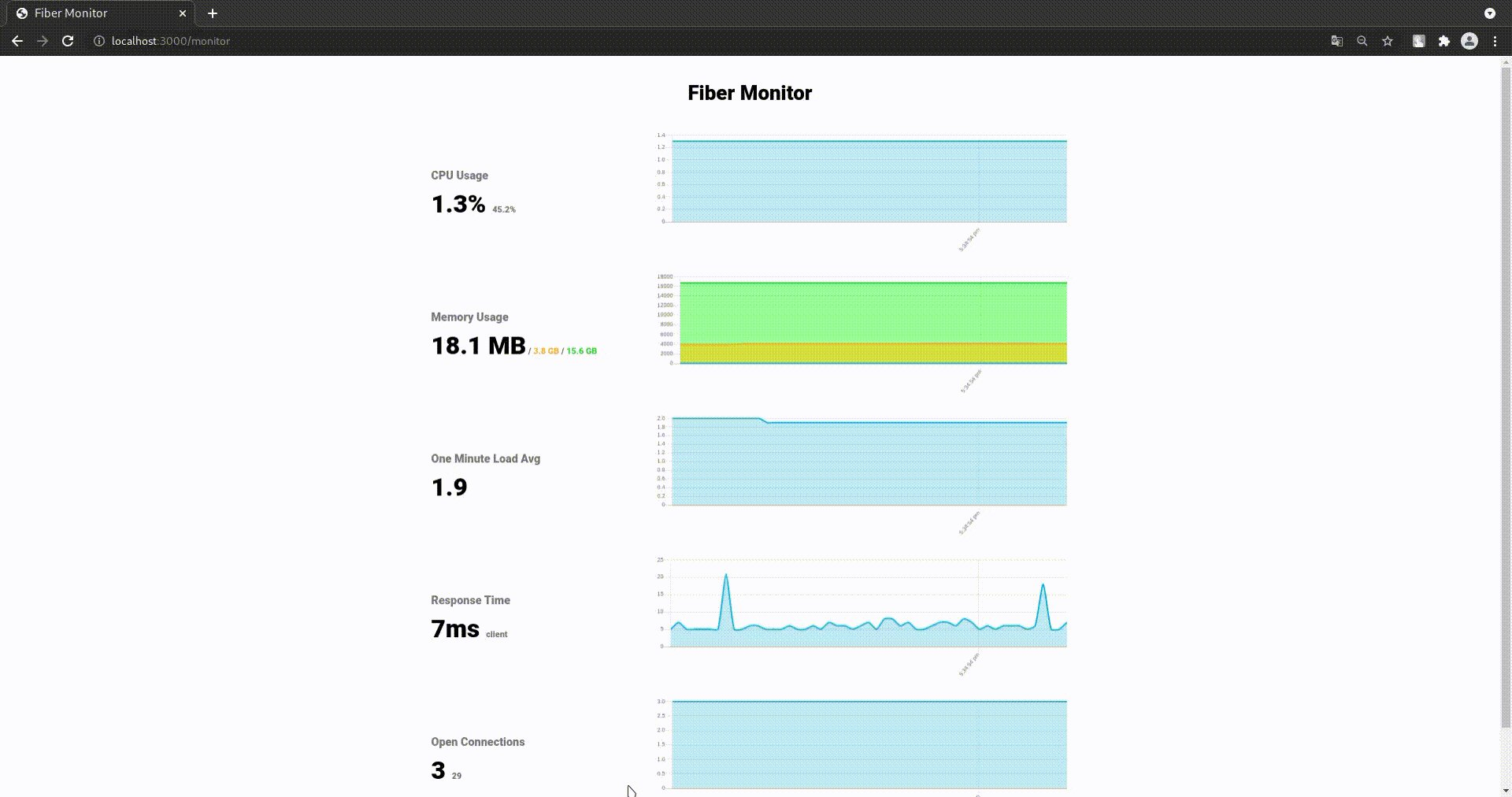
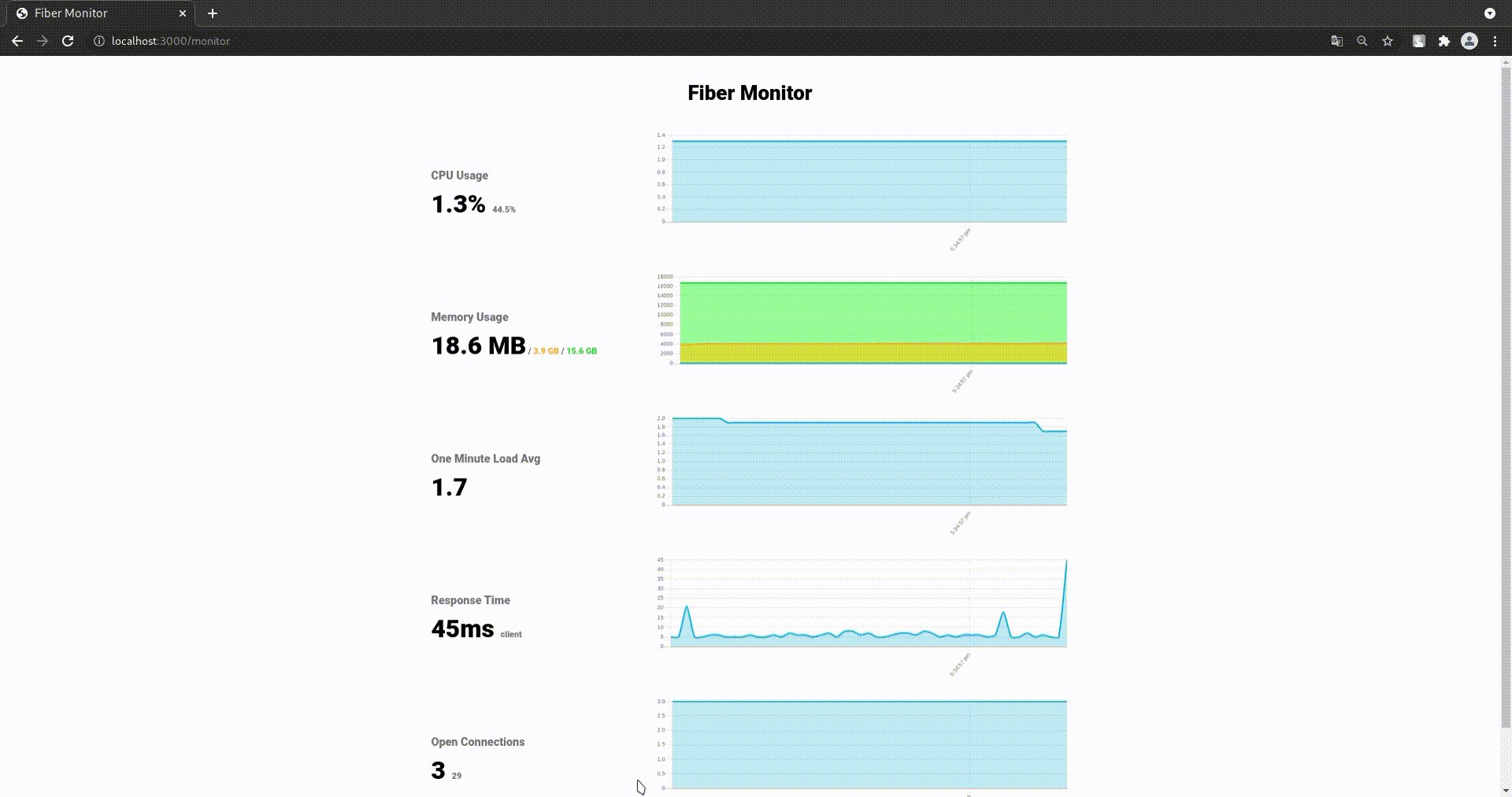
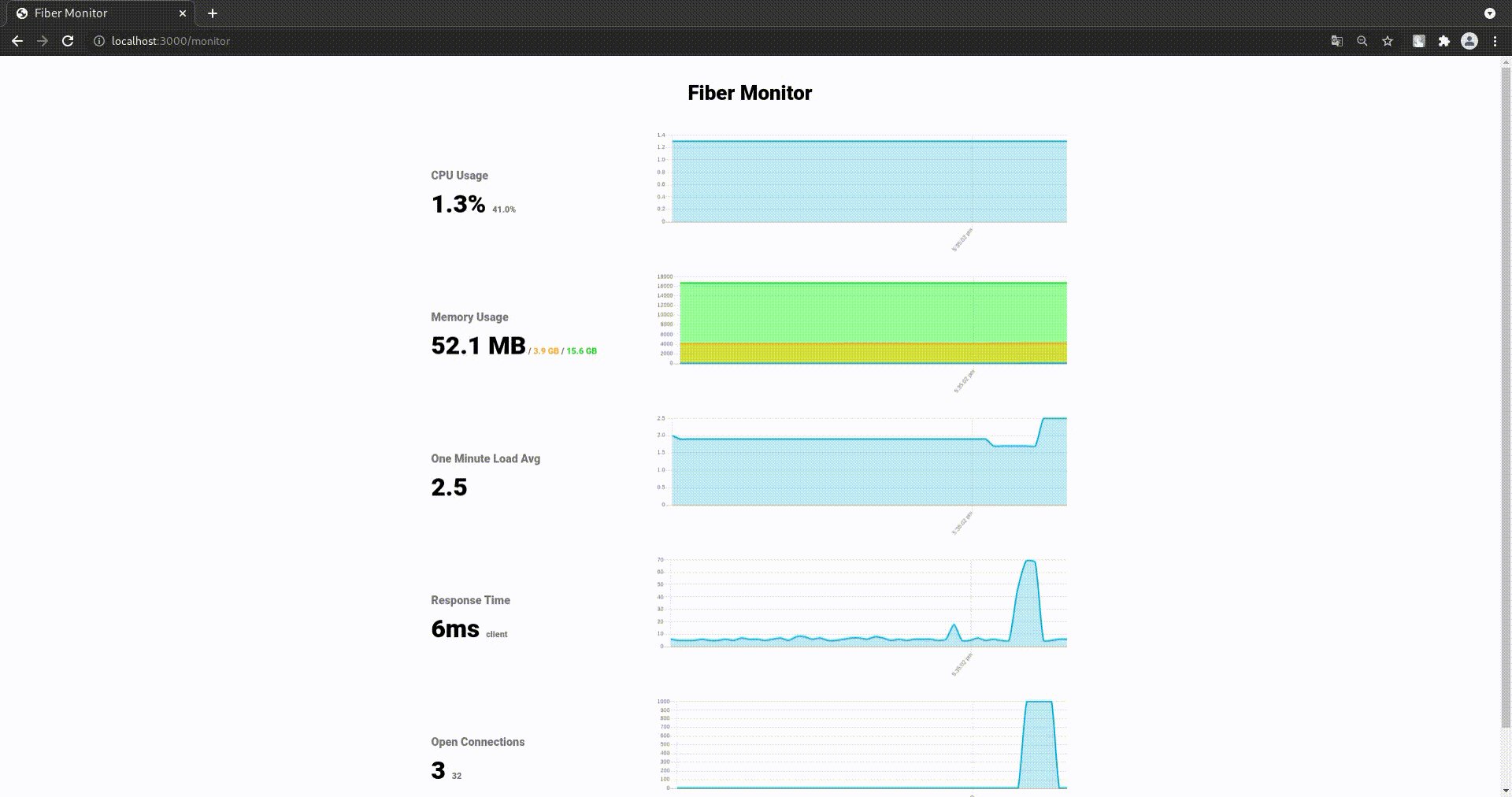
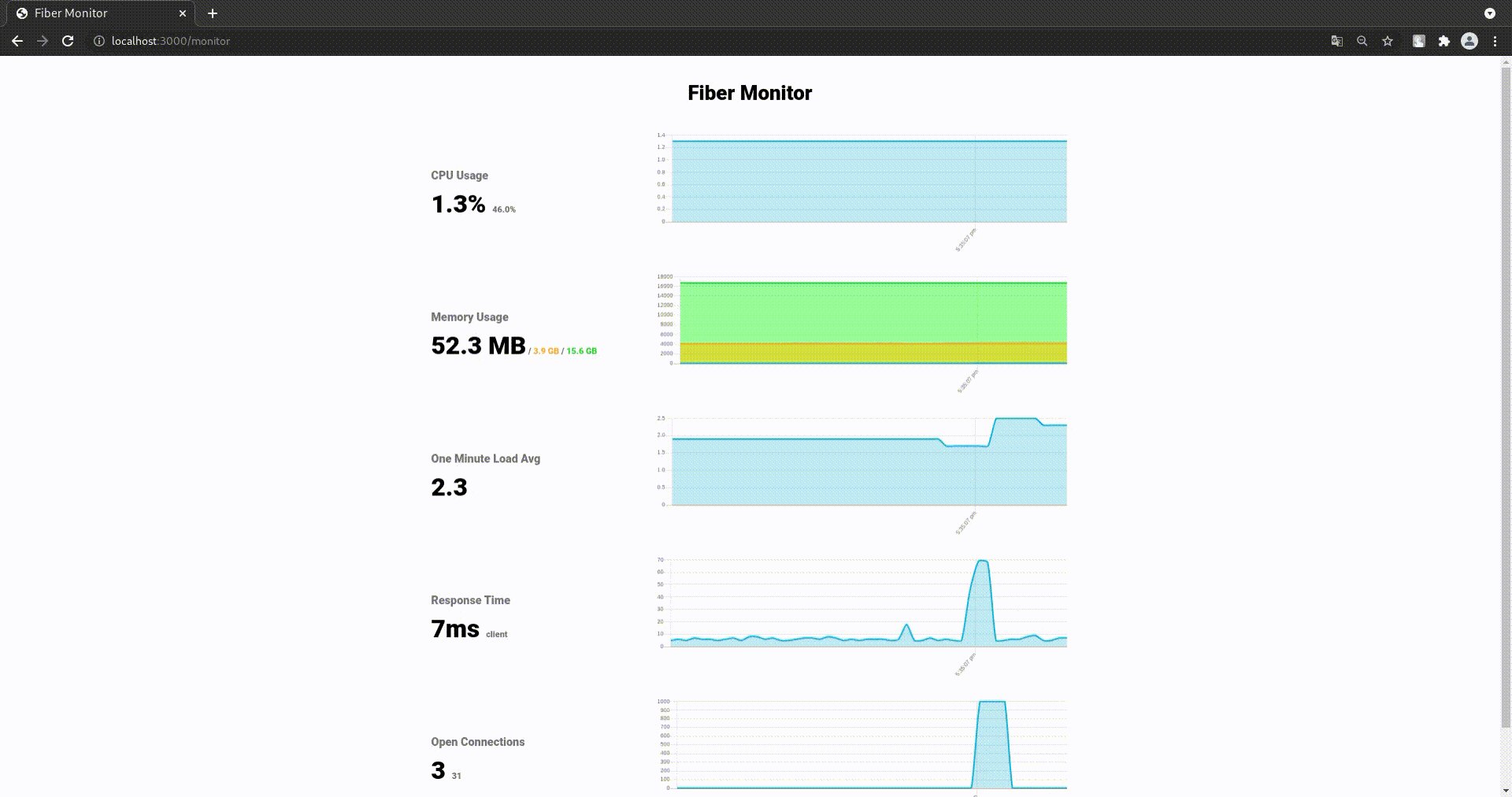
Fiber की मॉनिटरिंग मिडलवेयर का उपयोग करके, आप सर्वर की मीट्रिक्स रिपोर्ट कर सकते हैं, जो express-status-monitor से प्रेरित है, जो की समय पर सीपीयू, मेमोरी, अनुरोध प्रतिक्रिया समय, समय वर्तमान कनेक्शन गणना, और और भी कुछ की निगरानी कर सकता है।
ध्यान दें: मॉनिटर अब भी परीक्षण चरण में है, और भविष्य में API में बदलाव हो सकते हैं!

हस्ताक्षर
func New() fiber.Handler
उदाहरण
Fiber वेब फ्रेमवर्क के मिडलवेयर पैकेज को आयात करें
import (
"github.com/gofiber/fiber/v2"
"github.com/gofiber/fiber/v2/middleware/monitor"
)
अपने Fiber अनुप्रयोग को प्रारंभिककृत करने के बाद, आप निम्नलिखित विकल्प का उपयोग कर सकते हैं:
// डिफ़ॉल्ट विन्यास के साथ आरंभित करें (मिडलवेयर को /metrics पर सौंपें)
app.Get("/metrics", monitor.New())
// या कस्टम विन्यास के साथ विस्तरित करें
// मिडलवेयर को /metrics पर सौंपें
// और शीर्षक को "MyService Metrics Page" में बदलें
app.Get("/metrics", monitor.New(monitor.Config{Title: "MyService Metrics Page"}))
आप इसे निम्नलिखित एपीआई एंडपॉइंट का उपयोग करके पहुंच सकते हैं curl -X GET -H "Accept: application/json" http://localhost:3000/metrics, जो निम्नलिखित को लौटाएगा:
{"pid":{ "cpu":0.4568381746582226, "ram":20516864, "conns":3 },
"os": { "cpu":8.759124087593099, "ram":3997155328, "conns":44,
"total_ram":8245489664, "load_avg":0.51 }}
विन्यास
| संपत्ति | प्रकार | विवरण | डिफ़ॉल्ट |
|---|---|---|---|
| शीर्षक | string |
मीट्रिक्स पेज का शीर्षक | "Fiber Monitor" |
| ताजगी | time.Duration |
ताजगी अवधि | 3 सेकंड्स |
| केवल एपीआई | bool |
क्या सेवा केवल निगरानी एपीआई को ही प्रकट करता है | असत्य |
| अगला | func(*fiber.Ctx) bool |
अगला एक फ़ंक्शन को परिभाषित करता है जो true लौटाते समय इस मिडलवेयर को छोड़ता है | nil |
| कस्टम हेड | string |
हेडर में जोड़ने के लिए कस्टम HTML कोड (जो कि पहले खत्म होता है) | रिक्त |
| फ़ॉन्ट URL | string |
फॉन्ट संसाधन पथ या URL जो FontURL द्वारा निर्दिष्ट किया गया है | https://fonts.googleapis.com/css2?family=Roboto:wght@400;900&display=swap |
| चार्ट जेएस URL | string |
ChartJS लाइब्रेरी पथ या URL जो ChartJsURL द्वारा निर्दिष्ट किया गया है | https://cdn.jsdelivr.net/npm/[email protected]/dist/Chart.bundle.min.js |
डिफ़ॉल्ट विन्यास
var ConfigDefault = Config{
Title: defaultTitle,
Refresh: defaultRefresh,
FontURL: defaultFontURL,
ChartJsURL: defaultChartJSURL,
CustomHead: defaultCustomHead,
APIOnly: false,
Next: nil,
index: newIndex(viewBag{
defaultTitle,
defaultRefresh,
defaultFontURL,
defaultChartJSURL,
defaultCustomHead,
}),
}