İzleme
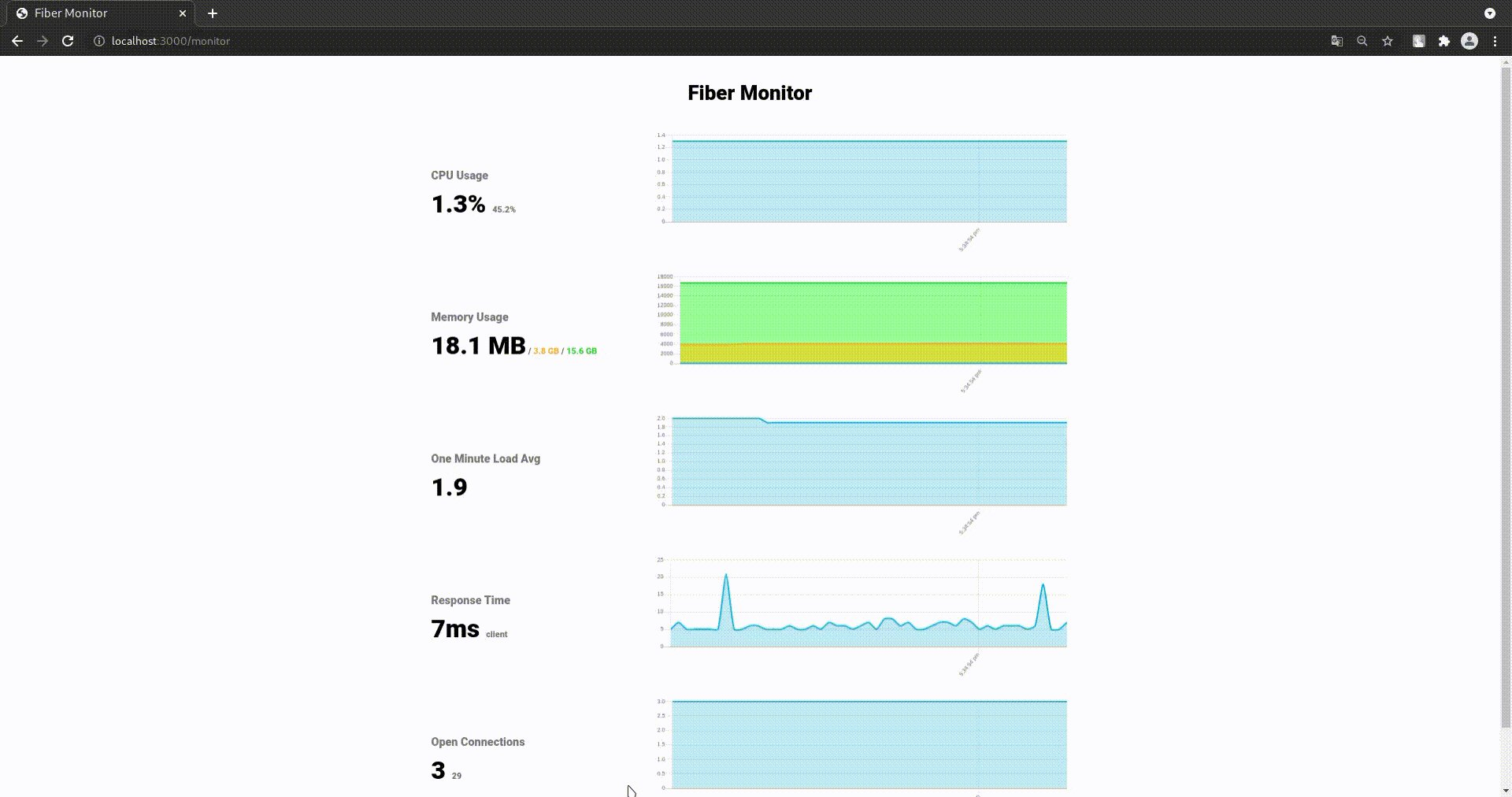
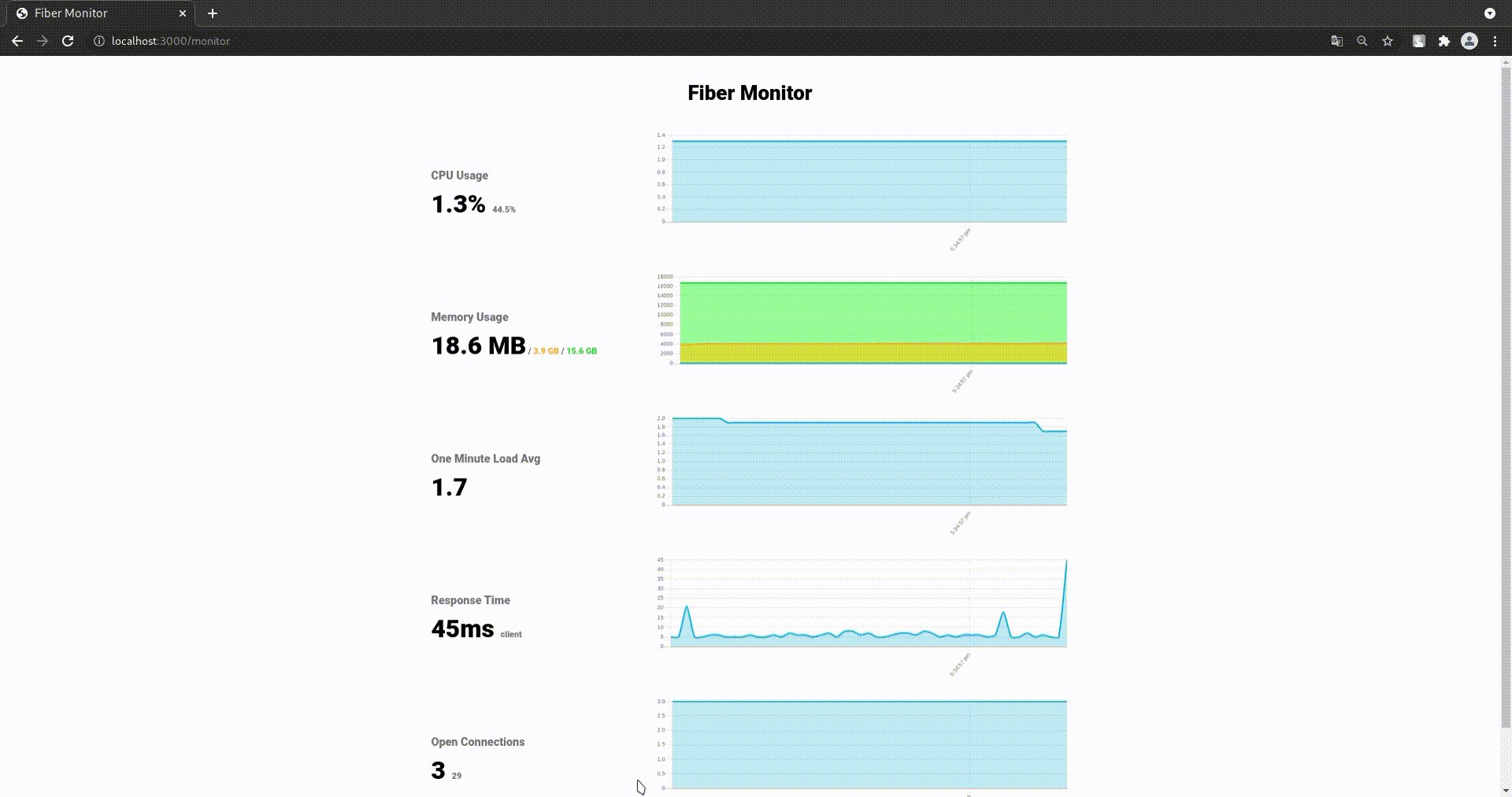
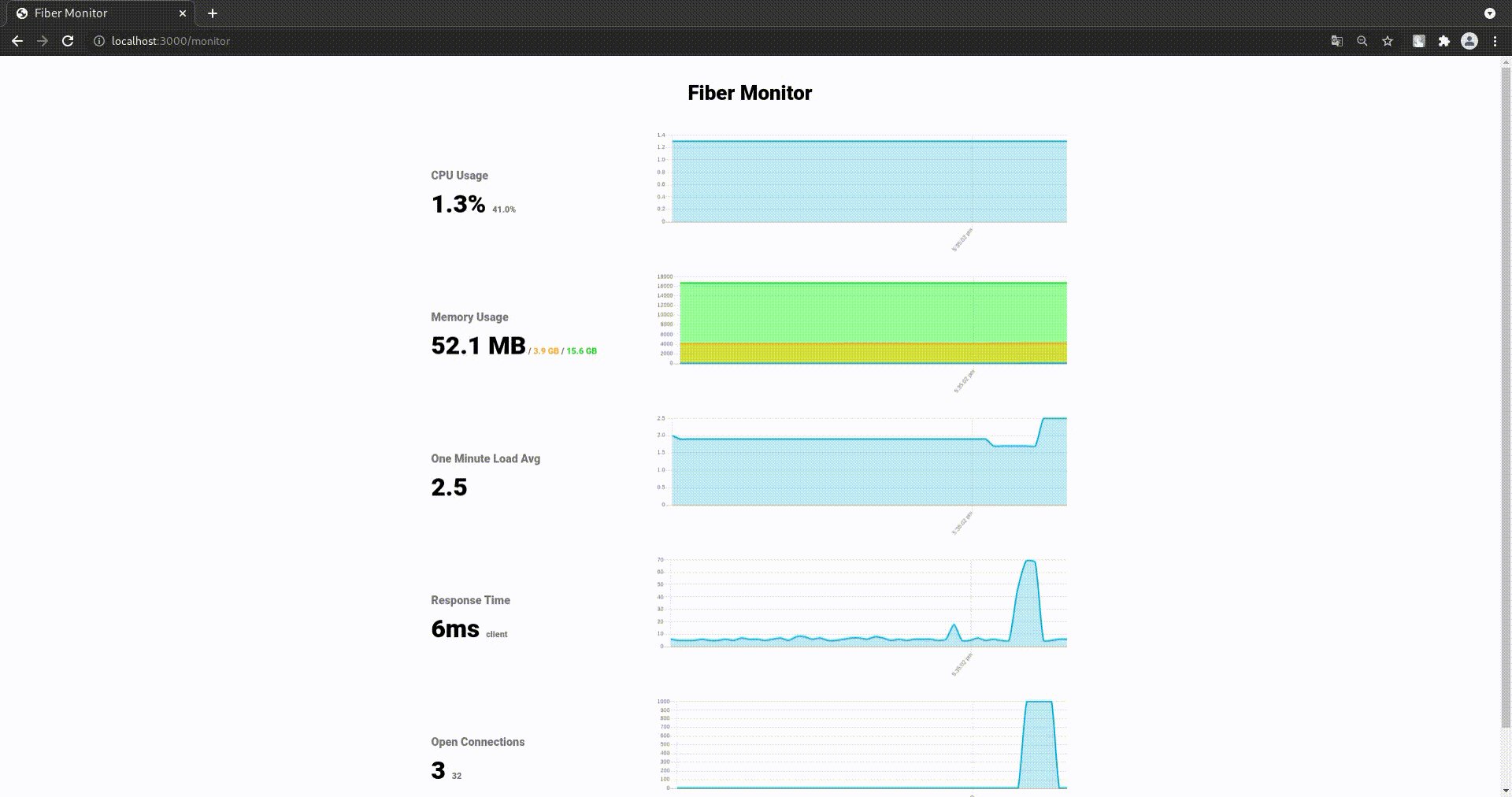
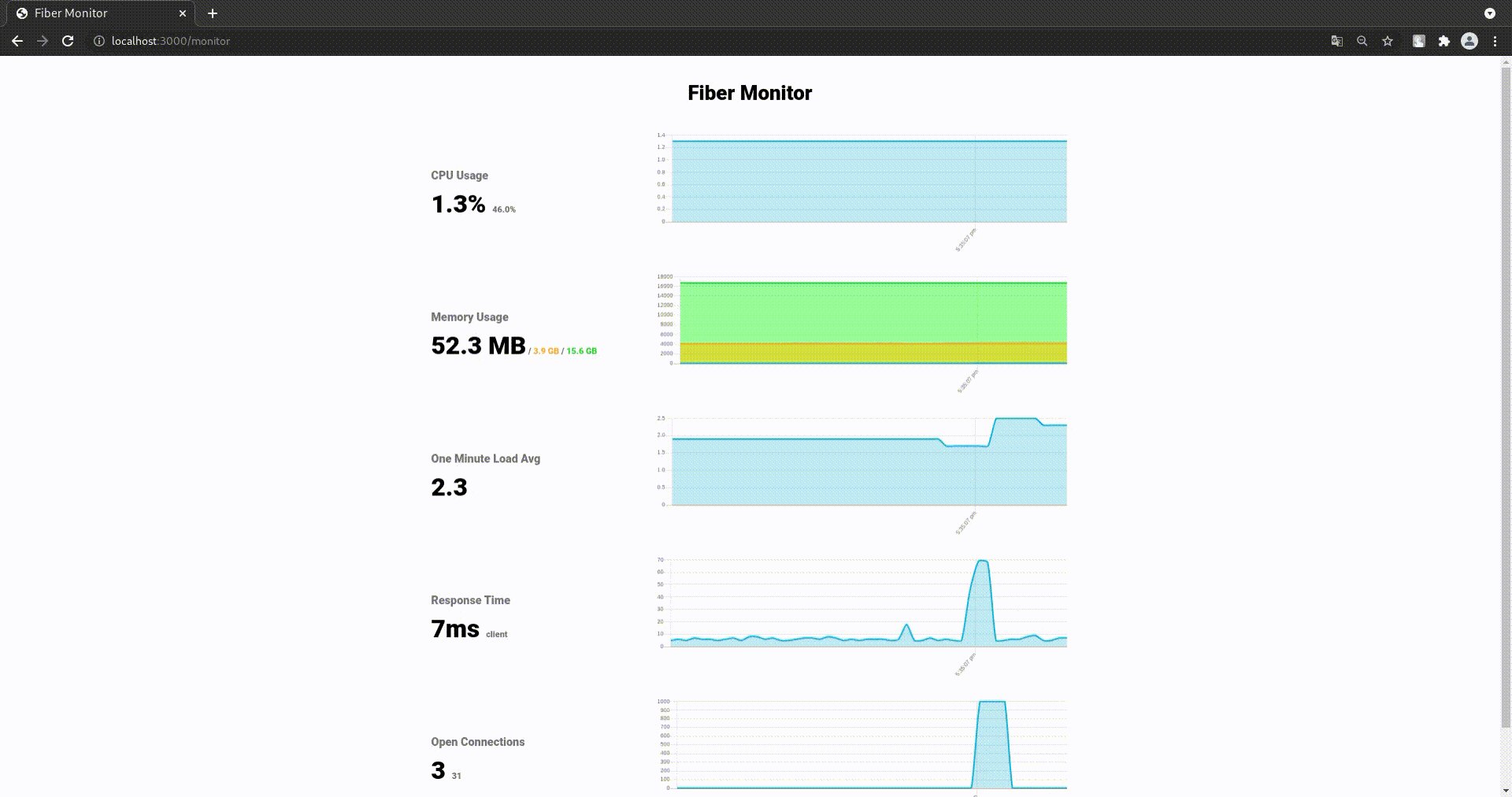
Fiber'ın izleme ara katmanını kullanarak sunucunun metriklerini raporlayabilirsiniz. express-status-monitor'dan esinlenen bu araç, gerçek zamanlı olarak CPU, bellek, istek cevap süresi, eşzamanlı bağlantı sayısı ve daha fazlasını izleyebilir.
Not: Monitör hala test aşamasında ve API ileride değişebilir!

İmza
func New() fiber.Handler
Örnek
Fiber web çatısının izleme paketini içe aktarın
import (
"github.com/gofiber/fiber/v2"
"github.com/gofiber/fiber/v2/middleware/monitor"
)
Fiber uygulamanızı başlattıktan sonra aşağıdaki seçenekleri kullanabilirsiniz:
// Varsayılan yapılandırmayla başlat (ara katmanı /metriklere atayın)
app.Get("/metrikler", monitor.New())
// Veya özel yapılandırmayla genişletin
// Ara katmanı /metriklere atayın
// ve başlığı "BenimServis Metrikleri Sayfası" olarak değiştirin
app.Get("/metrikler", monitor.New(monitor.Config{Title: "BenimServis Metrikleri Sayfası"}))
Ayrıca curl -X GET -H "Accept: application/json" http://localhost:3000/metrics kullanarak API uç noktasına erişebilirsiniz, bu size şunu döndürecektir:
{"pid":{ "cpu":0.4568381746582226, "ram":20516864, "conns":3 },
"os": { "cpu":8.759124087593099, "ram":3997155328, "conns":44,
"total_ram":8245489664, "load_avg":0.51 }}
Yapılandırma
| Özellik | Tür | Açıklama | Varsayılan |
|---|---|---|---|
| Title | string |
Metrikler sayfasının başlığı | "Fiber Monitor" |
| Refresh | time.Duration |
Yenileme periyodu | 3 saniye |
| APIOnly | bool |
Hizmetin yalnızca izleme API'sini sunup sunmadığı | false |
| Next | func(*fiber.Ctx) bool |
Eğer true döndürdüğünde bu ara katmanı atlayan bir işlev tanımlar | nil |
| CustomHead | string |
Başlık (son kısmın başında biten) için özel HTML kodu | Boş |
| FontURL | string |
Font kaynağının yolu veya URL'si FontURL tarafından belirtilir | https://fonts.googleapis.com/css2?family=Roboto:wght@400;900&display=swap |
| ChartJsURL | string |
ChartJS kütüphanesi yolu veya URL'si ChartJsURL tarafından belirtilir | https://cdn.jsdelivr.net/npm/[email protected]/dist/Chart.bundle.min.js |
Varsayılan Yapılandırma
var ConfigDefault = Config{
Title: defaultTitle,
Refresh: defaultRefresh,
FontURL: defaultFontURL,
ChartJsURL: defaultChartJSURL,
CustomHead: defaultCustomHead,
APIOnly: false,
Next: nil,
index: newIndex(viewBag{
defaultTitle,
defaultRefresh,
defaultFontURL,
defaultChartJSURL,
defaultCustomHead,
}),
}