Monitoramento
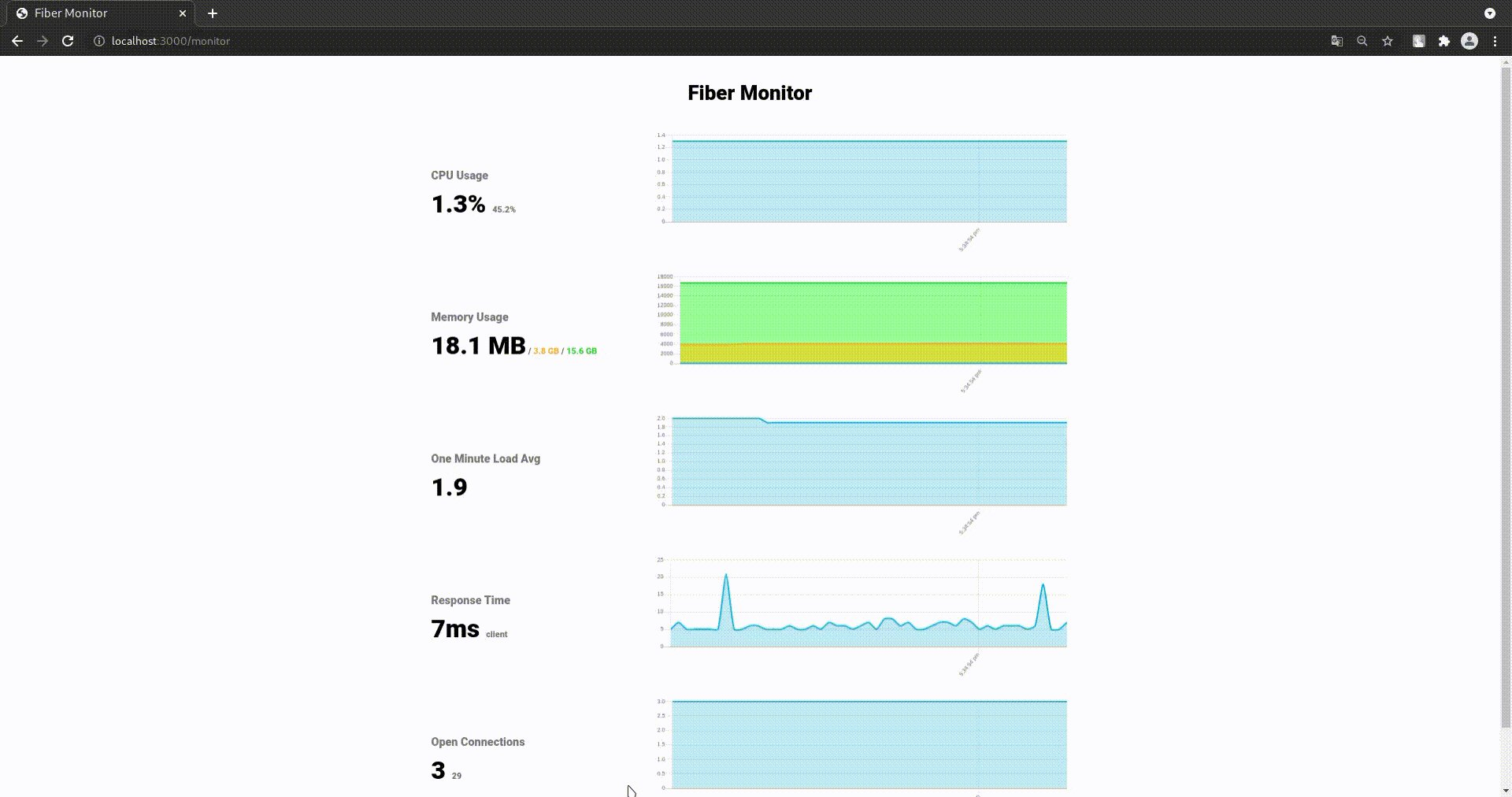
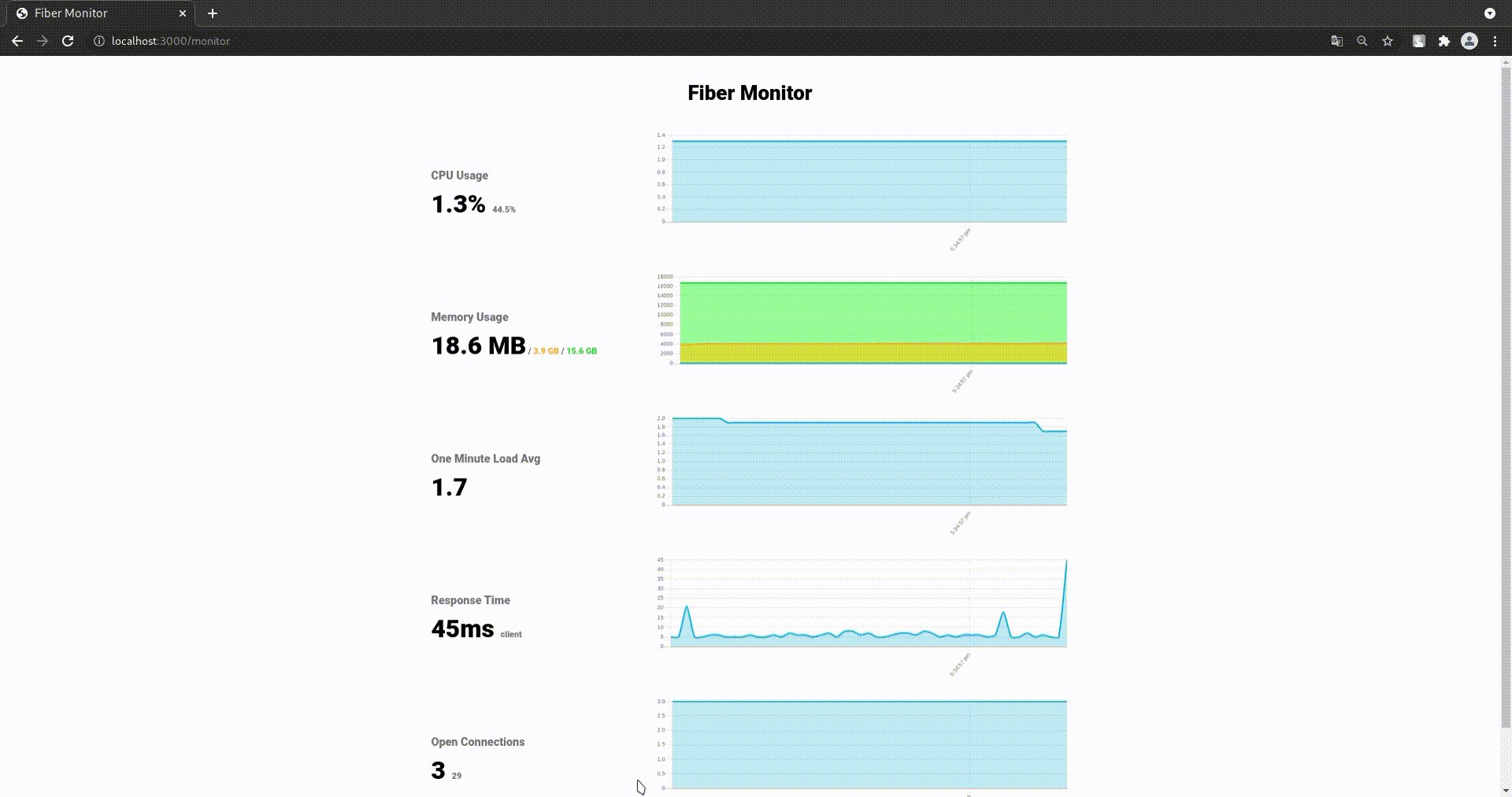
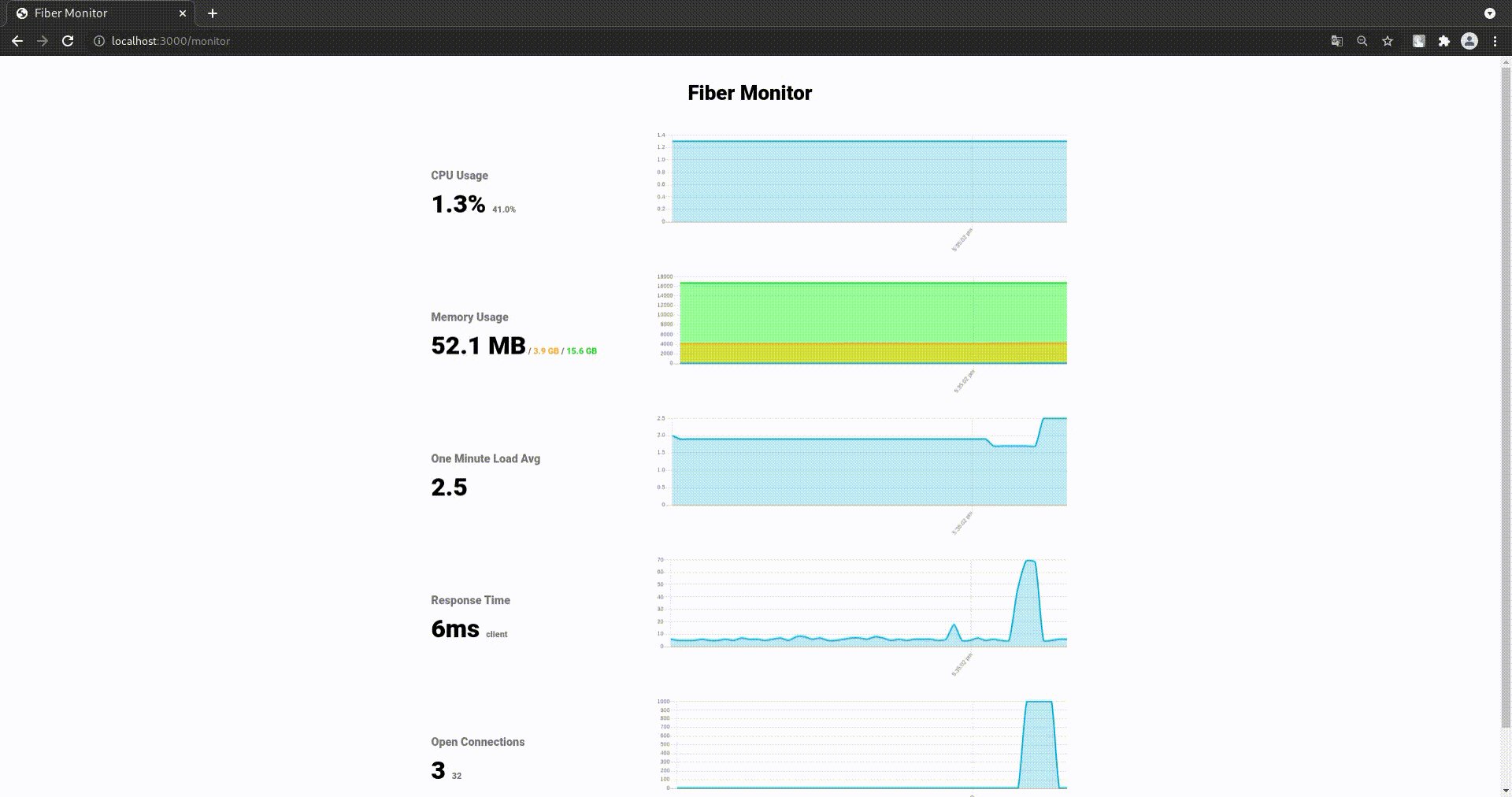
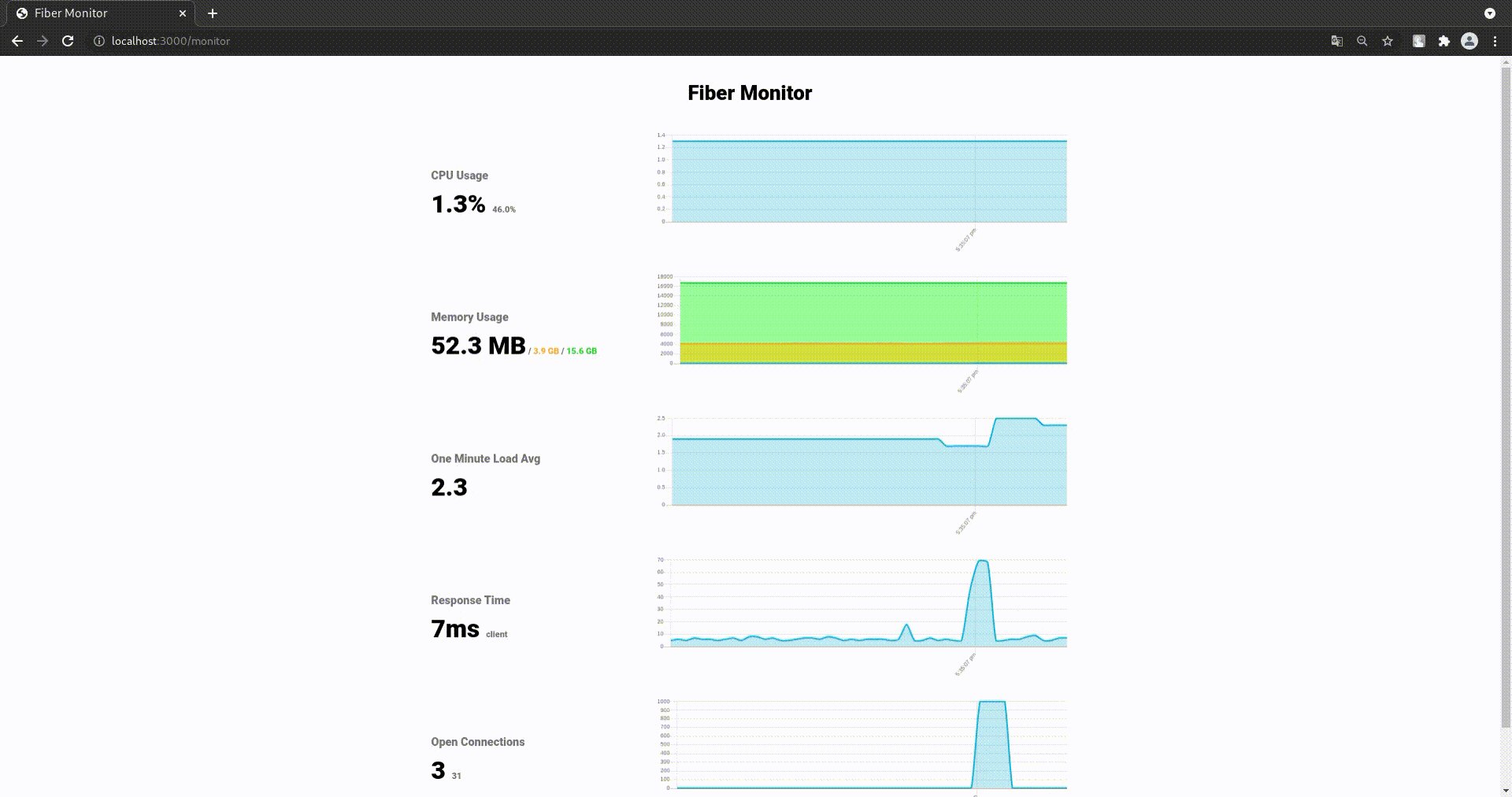
Usando o middleware de monitoramento do Fiber, você pode relatar as métricas do servidor, inspirado no express-status-monitor, que pode monitorar CPU, memória, tempo de resposta de solicitação, contagem de conexões concorrentes e muito mais em tempo real.
Nota: O Monitor ainda está na fase de testes, e a API pode mudar no futuro!

Assinatura
func New() fiber.Handler
Exemplo
Importe o pacote de middleware do framework web Fiber
import (
"github.com/gofiber/fiber/v2"
"github.com/gofiber/fiber/v2/middleware/monitor"
)
Após inicializar seu aplicativo Fiber, você pode usar as seguintes opções:
// Inicialize com a configuração padrão (atribua o middleware a /metrics)
app.Get("/metrics", monitor.New())
// Ou estenda com configuração personalizada
// Atribua o middleware a /metrics
// e altere o título para "Página de Métricas do MeuServiço"
app.Get("/metrics", monitor.New(monitor.Config{Title: "Página de Métricas do MeuServiço"}))
Você também pode acessar o endpoint da API usando curl -X GET -H "Accept: application/json" http://localhost:3000/metrics, que irá retornar:
{"pid":{ "cpu":0.4568381746582226, "ram":20516864, "conns":3 },
"os": { "cpu":8.759124087593099, "ram":3997155328, "conns":44,
"total_ram":8245489664, "load_avg":0.51 }}
Configuração
| Propriedade | Tipo | Descrição | Padrão |
|---|---|---|---|
| Title | string |
Título da página de métricas | "Monitor do Fiber" |
| Refresh | time.Duration |
Período de atualização | 3 segundos |
| APIOnly | bool |
Se o serviço expõe apenas a API de monitoramento | false |
| Next | func(*fiber.Ctx) bool |
Next define uma função que pula este middleware quando retorna true | nil |
| CustomHead | string |
Código HTML personalizado para adicionar ao cabeçalho (finalizando antes) | Vazio |
| FontURL | string |
Caminho do recurso da fonte ou URL especificado por FontURL | https://fonts.googleapis.com/css2?family=Roboto:wght@400;900&display=swap |
| ChartJsURL | string |
Caminho da biblioteca ChartJS ou URL especificado por ChartJsURL | https://cdn.jsdelivr.net/npm/[email protected]/dist/Chart.bundle.min.js |
Configuração Padrão
var ConfigDefault = Config{
Title: defaultTitle,
Refresh: defaultRefresh,
FontURL: defaultFontURL,
ChartJsURL: defaultChartJSURL,
CustomHead: defaultCustomHead,
APIOnly: false,
Next: nil,
index: newIndex(viewBag{
defaultTitle,
defaultRefresh,
defaultFontURL,
defaultChartJSURL,
defaultCustomHead,
}),
}