المراقبة
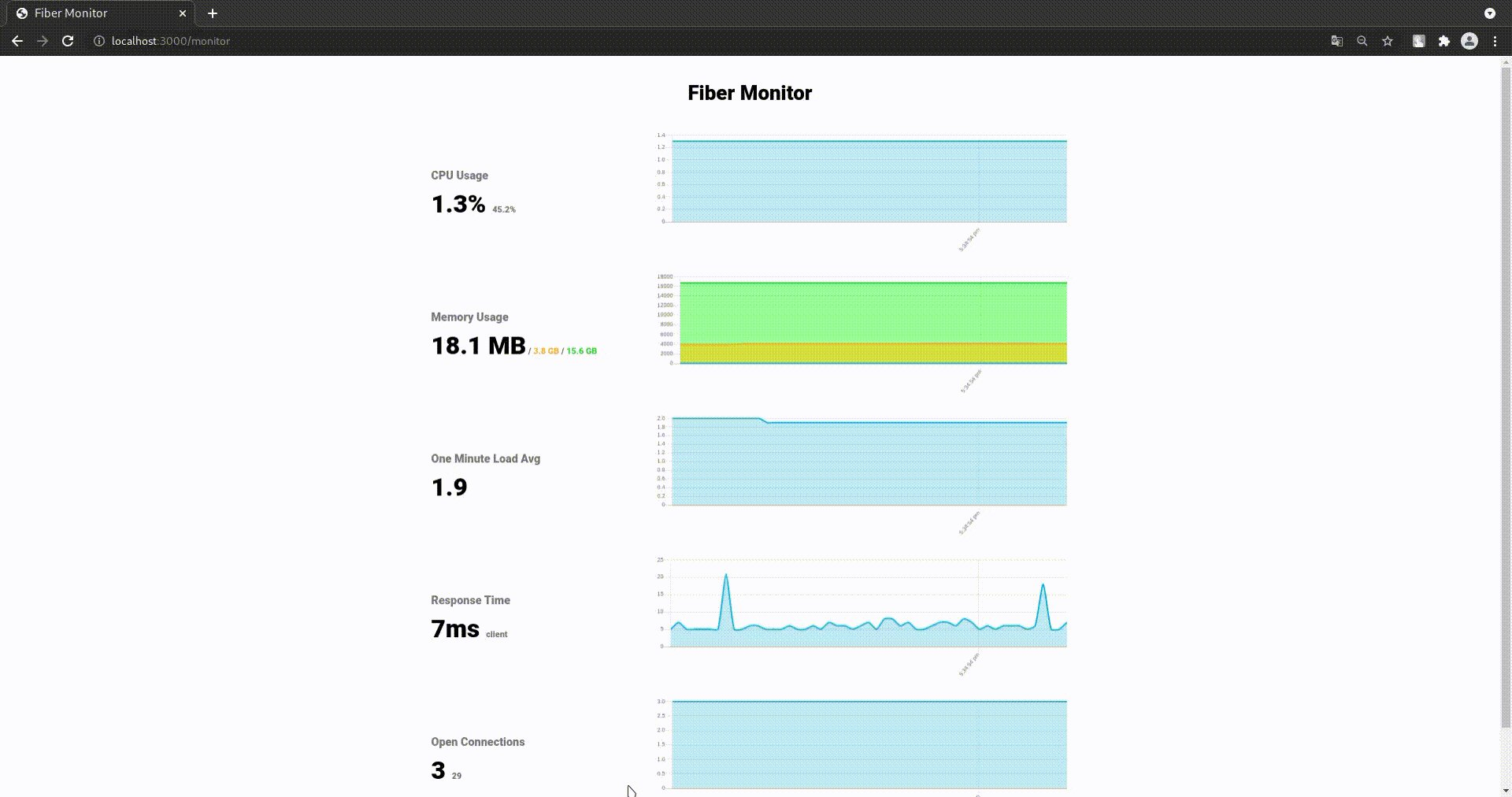
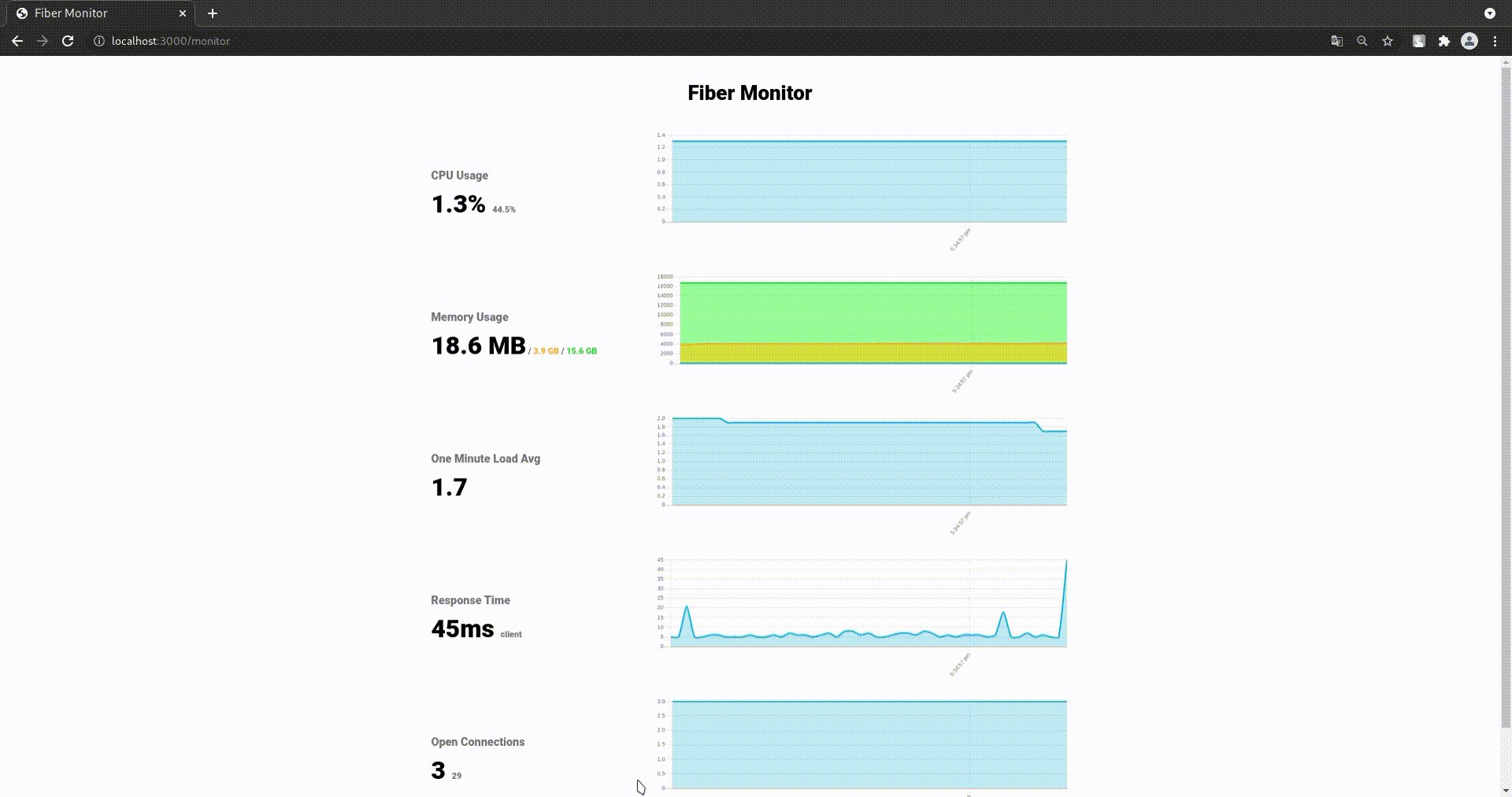
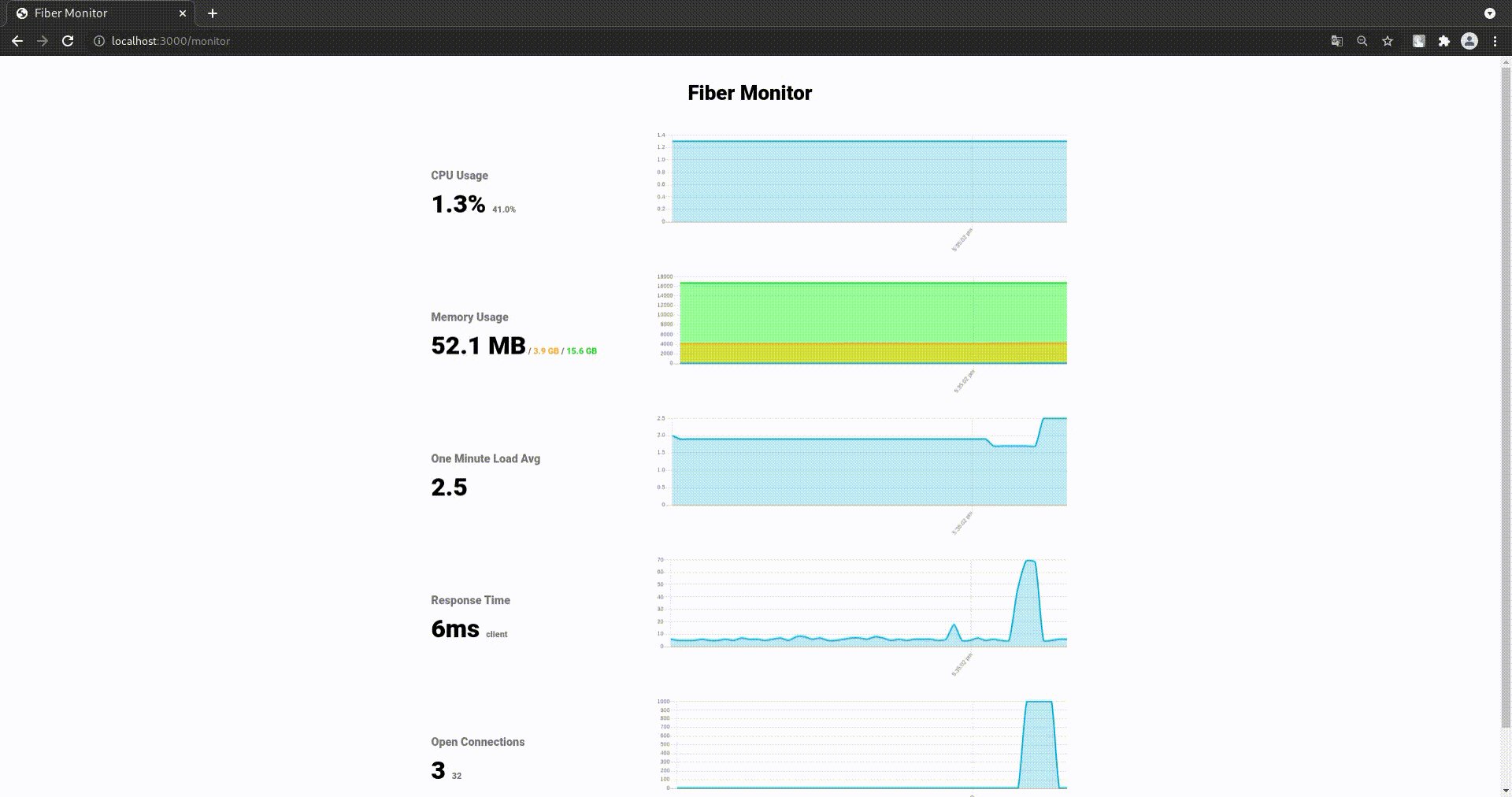
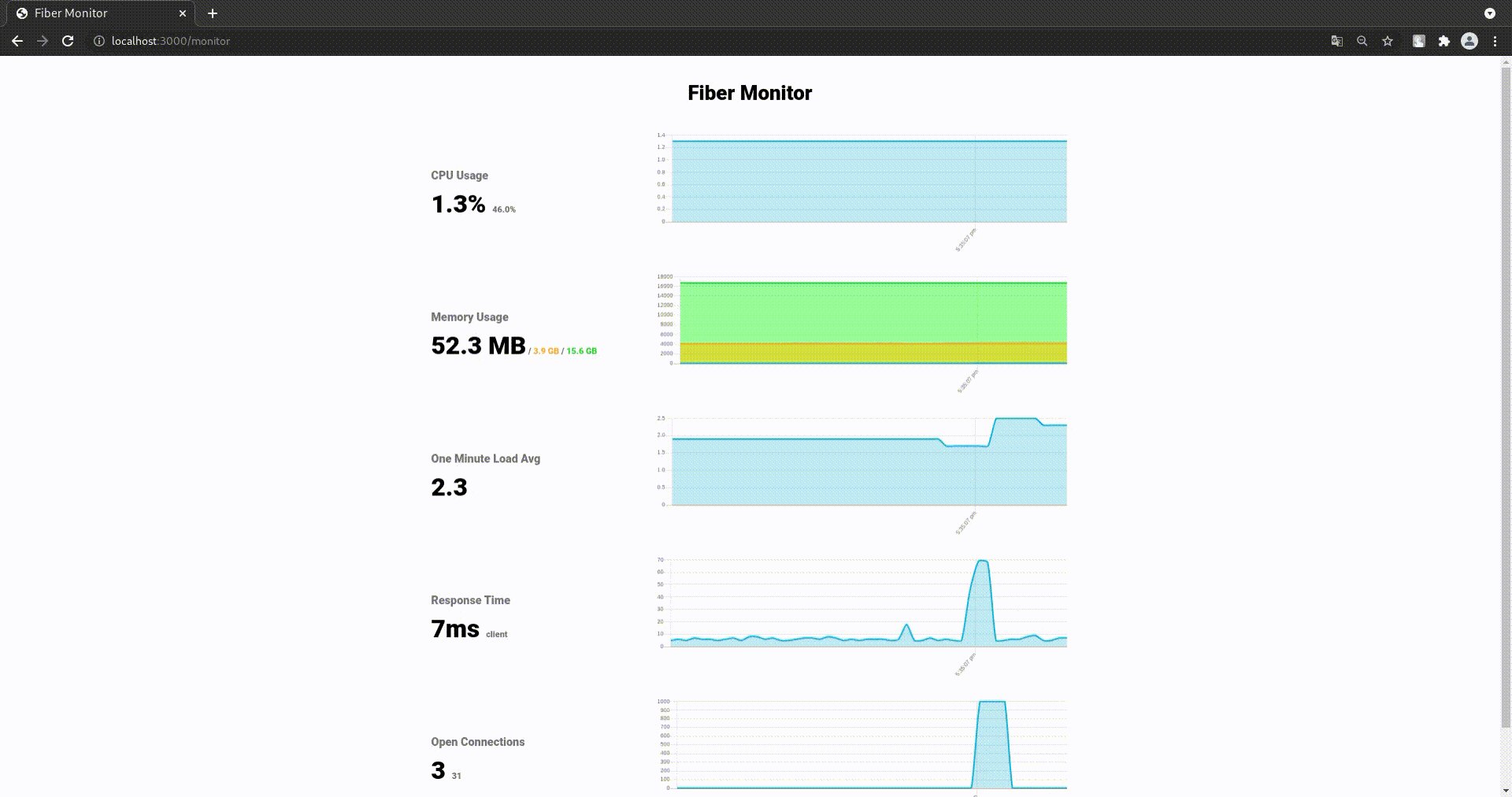
عن طريق استخدام برنامج الوساطة للمراقبة في Fiber، يمكنك تقرير مقاييس الخادم، والمستوحى من express-status-monitor، حيث يمكن مراقبة وحدة المعالجة المركزية، والذاكرة، وزمن استجابة الطلبات، وعدد الاتصالات المتزامنة، وأكثر من ذلك في الوقت الحقيقي.
ملاحظة: يزال الرصد في مرحلة الاختبار، وقد تتغير واجهة برمجة التطبيق في المستقبل!

التوقيع
func New() fiber.Handler
المثال
استيراد حزمة الوساطة لإطار العمل Fiber
import (
"github.com/gofiber/fiber/v2"
"github.com/gofiber/fiber/v2/middleware/monitor"
)
بعد تهيئة تطبيق Fiber الخاص بك، يمكنك استخدام الخيارات التالية:
// التهيئة باستخدام التكوين الافتراضي (تعيين الوساطة إلى /metrics)
app.Get("/metrics", monitor.New())
// أو توسيعها باستخدام تكوين مخصص
// تعيين الوساطة إلى /metrics
// وتغيير العنوان إلى "صفحة مقاييس خدمتي"
app.Get("/metrics", monitor.New(monitor.Config{Title: "صفحة مقاييس خدمتي"}))
يمكنك أيضا الوصول إلى نقطة نهاية واجهة برمجة التطبيق باستخدام curl -X GET -H "Accept: application/json" http://localhost:3000/metrics، والتي ستعيد:
{"pid":{ "cpu":0.4568381746582226, "ram":20516864, "conns":3 },
"os": { "cpu":8.759124087593099, "ram":3997155328, "conns":44,
"total_ram":8245489664, "load_avg":0.51 }}
التكوين
| الخصاص | النوع | الوصف | الافتراضي |
|---|---|---|---|
| Title | string |
عنوان صفحة المقاييس | "مراقب Fiber" |
| Refresh | time.Duration |
فترة التحديث | 3 ثوانٍ |
| APIOnly | bool |
ما إذا كان الخدمة تكشف فقط واجهة برمجة التطبيق للمراقبة | false |
| Next | func(*fiber.Ctx) bool |
يحدد وظيفة تخطي هذا البرنامج الوسيط عندما ترجع إلى true | nil |
| CustomHead | string |
كود HTML مخصص لإضافته إلى الرأس (ينتهي قبل) | فارغ |
| FontURL | string |
مسار أو رابط مورد الخط المحدد بواسطة FontURL | https://fonts.googleapis.com/css2?family=Roboto:wght@400;900&display=swap |
| ChartJsURL | string |
مسار مكتبة ChartJS أو رابط محدد بواسطة ChartJsURL | https://cdn.jsdelivr.net/npm/[email protected]/dist/Chart.bundle.min.js |
التكوين الافتراضي
var ConfigDefault = Config{
Title: defaultTitle,
Refresh: defaultRefresh,
FontURL: defaultFontURL,
ChartJsURL: defaultChartJSURL,
CustomHead: defaultCustomHead,
APIOnly: false,
Next: nil,
index: newIndex(viewBag{
defaultTitle,
defaultRefresh,
defaultFontURL,
defaultChartJSURL,
defaultCustomHead,
}),
}