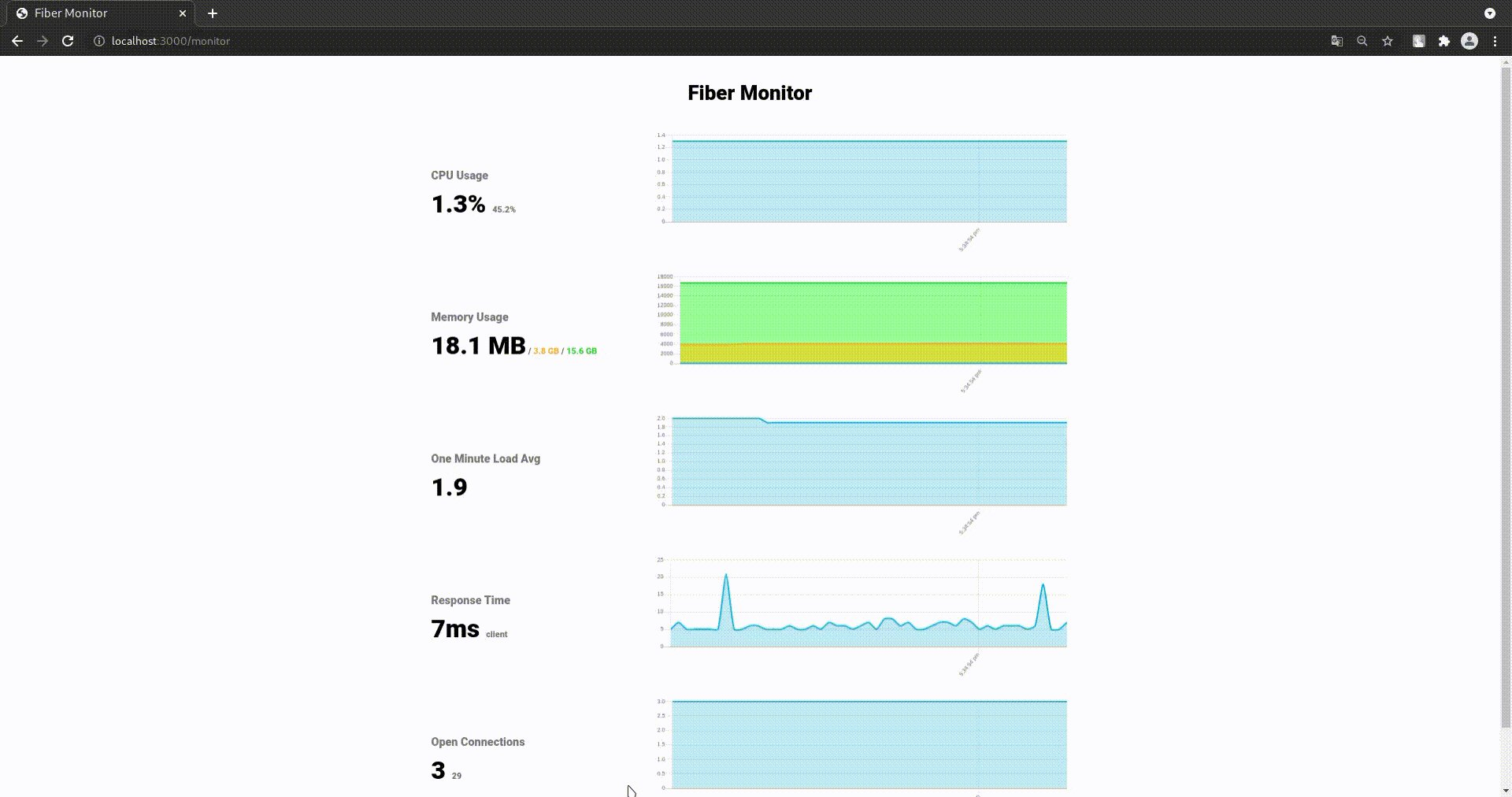
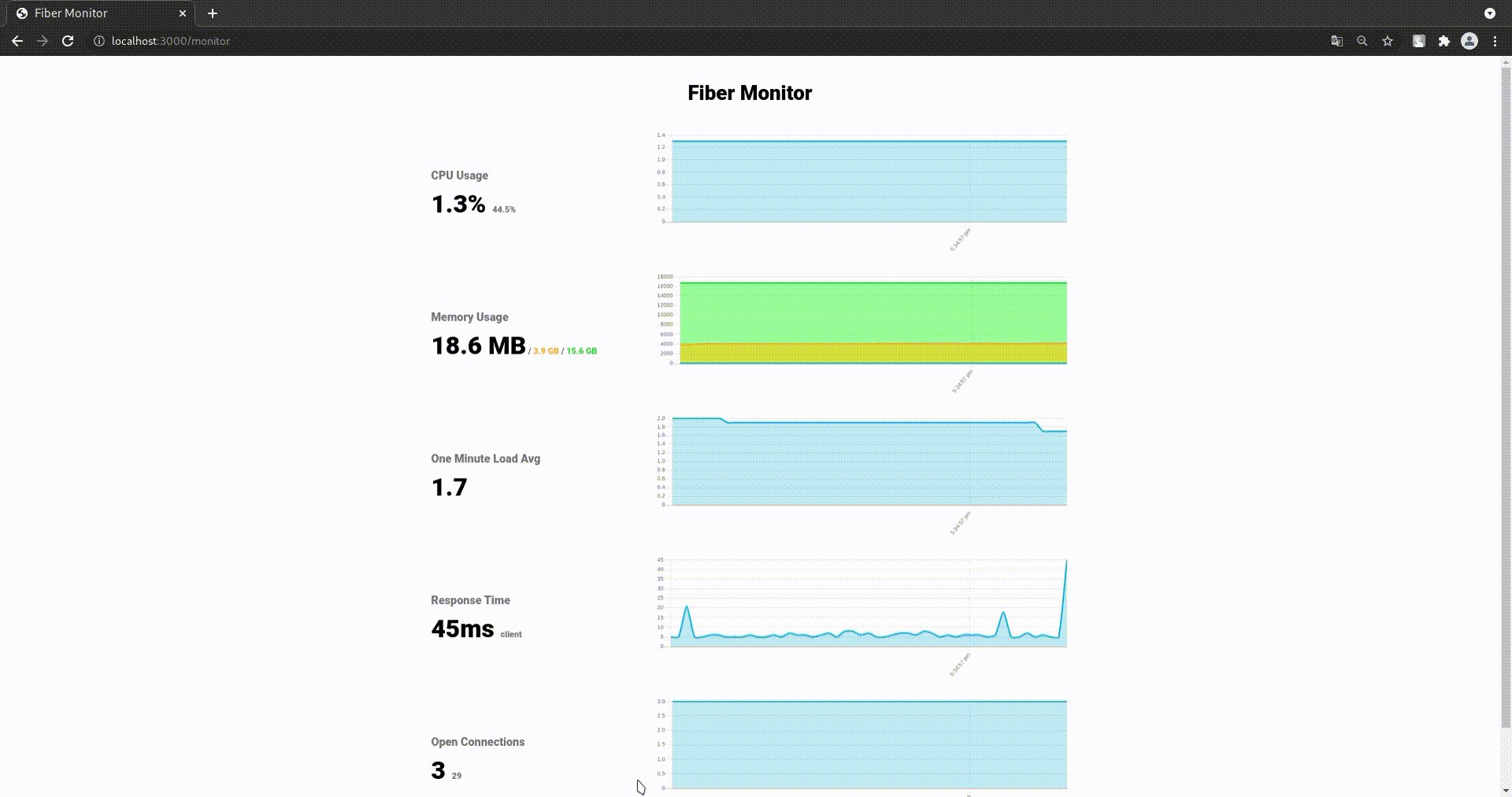
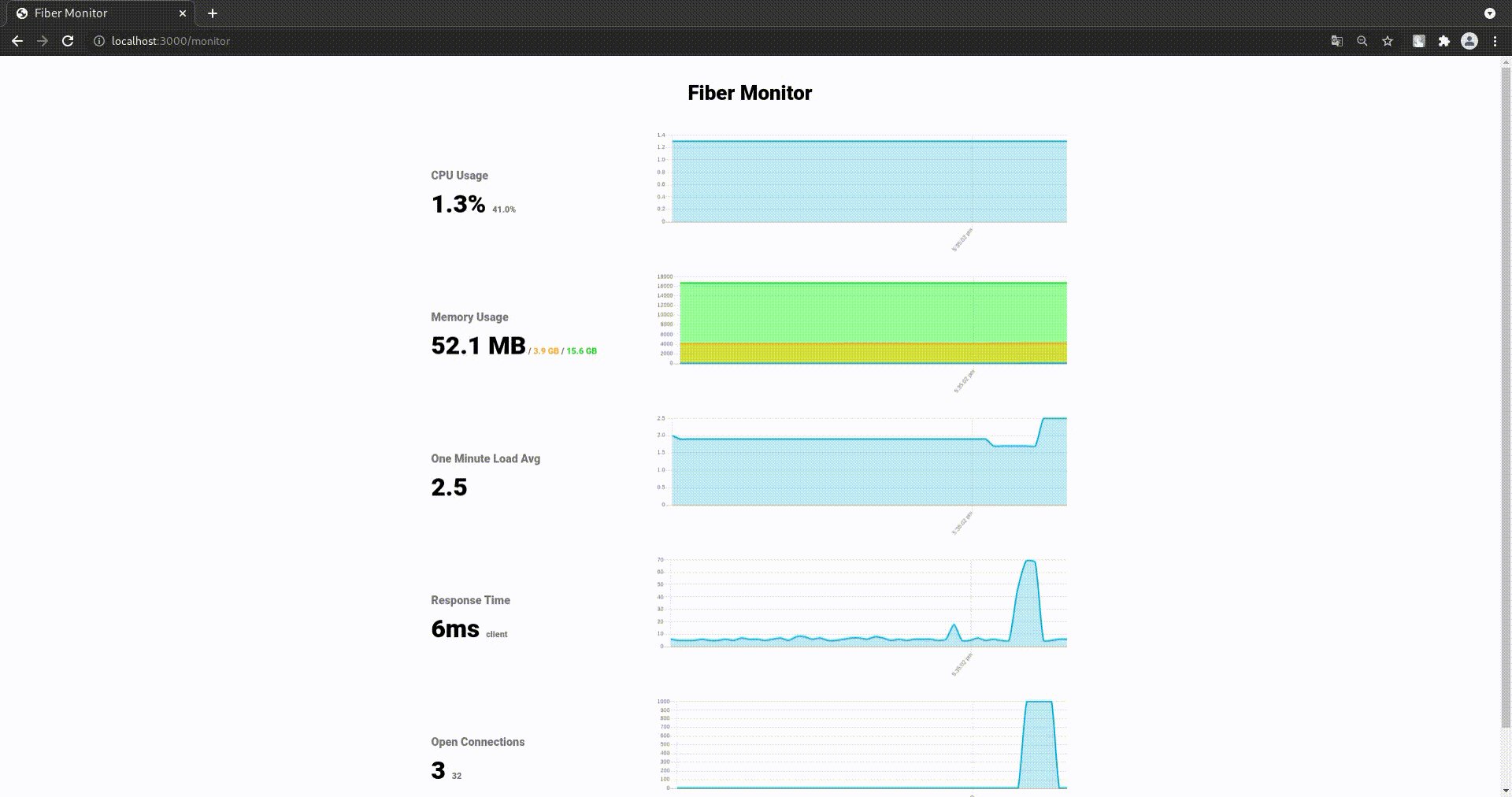
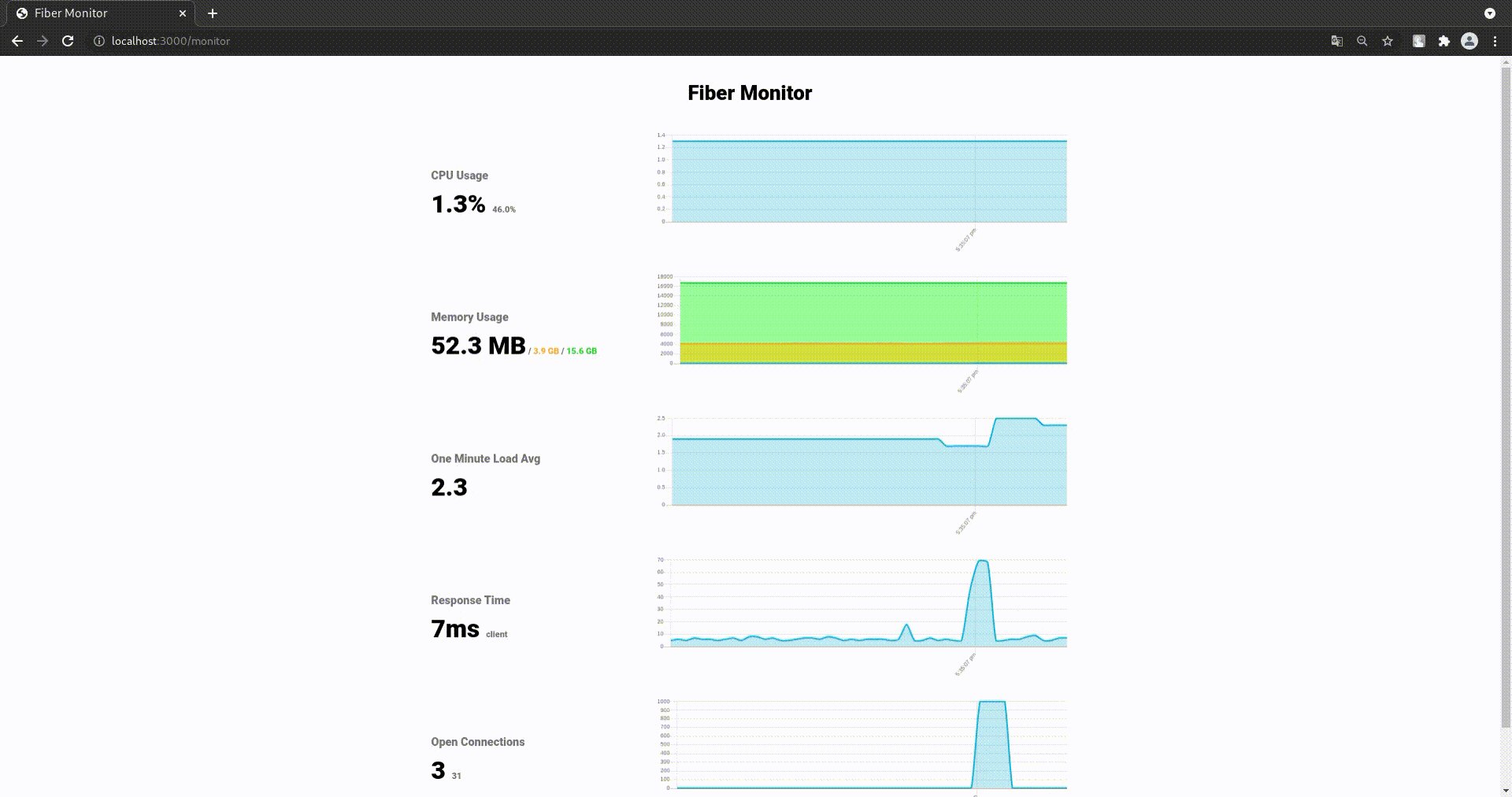
نگرانی
Fiber کے نگرانی موسم کا درمیانہ استعمال کرکے آپ سرور کی میٹرکس کی رپورٹ دے سکتے ہیں، جو express-status-monitor سے متاثر ہوا ہے، جو وقت کے حقیقت میں CPU، یاداشت، درخواست کا وقت، متوازی متصلی کی تعداد، اور مزید کو مانیٹر کرتا ہے۔
نوٹ: مانیٹر ابھی بھی تجرباتی مرحلے میں ہے، اور آئی پی میں مستقبل میں تبدیلی ہوسکتی ہے!

امضاء
func New() fiber.Handler
مثال
Fiber ویب فریم ورک کے مانیٹر وسط کی میڈلویئر پیکیج درآور کریں۔
import (
"github.com/gofiber/fiber/v2"
"github.com/gofiber/fiber/v2/middleware/monitor"
)
اپنی Fiber ایپلیکیشن کو شروع کرنے کے بعد، آپ مندرجہ ذیل اختیارات استعمال کر سکتے ہیں۔
// تبدیلے کے بغیر ترتیب کے ساتھ ابتدائی کریں (مزید میٹرکس میں وسط دینے)
app.Get("/metrics", monitor.New())
// یا کسٹم ترتیب کے ساتھ وساپسی کے ساتھ شروع کریں
// وسط کو میٹرکس پیج پر تبدیل کریں اور ٹائٹل کو "میری سروس میٹرکس پیج" کریں
app.Get("/metrics", monitor.New(monitor.Config{Title: "MyService Metrics Page"}))
آپ یہ بھی استعمال کر سکتے ہیں curl -X GET -H "Accept: application/json" http://localhost:3000/metrics API انڈپوائنٹ کا دسترس حاصل کرنے کے لیے، جو واپسی کرے گا۔
{"pid":{ "cpu":0.4568381746582226, "ram":20516864, "conns":3 },
"os": { "cpu":8.759124087593099, "ram":3997155328, "conns":44,
"total_ram":8245489664, "load_avg":0.51 }}
ترتیب
| خصوصیت | قسم | تفصیل | پہلے سے مقرر کردہ |
|---|---|---|---|
| Title | string |
پیج کا عنوان | "Fiber Monitor" |
| Refresh | time.Duration |
تازہ کاری کا مدت | 3 سیکنڈ |
| APIOnly | bool |
کیا خدمت صرف نگرانی API کو ظاہر کرتی ہے | فرضی |
| Next | func(*fiber.Ctx) bool |
اگر ٹوٹھی سے ٹریو کو گزرنے کی توصیف کرتا ہے | nil |
| CustomHead | string |
سرخ سرخ صرف سرخ کو ہیڈر میں شامل کرنے والا HTML کوڈ (پہلے ختم ہو جاتا ہے) | خالی |
| FontURL | string |
فونٹ ریسورس پاٹھ یا URL کو فونٹ یو آر کی طرف سے وضاحت کرتی ہے | https://fonts.googleapis.com/css2?family=Roboto:wght@400;900&display=swap |
| ChartJsURL | string |
ChartJS لائبریری پاٹھ یا URL جو ChartJsURL سے مخصوص کیا گیا ہے | https://cdn.jsdelivr.net/npm/[email protected]/dist/Chart.bundle.min.js |
فرضی ترتیب
var ConfigDefault = Config{
Title: defaultTitle,
Refresh: defaultRefresh,
FontURL: defaultFontURL,
ChartJsURL: defaultChartJSURL,
CustomHead: defaultCustomHead,
APIOnly: false,
Next: nil,
index: newIndex(viewBag{
defaultTitle,
defaultRefresh,
defaultFontURL,
defaultChartJSURL,
defaultCustomHead,
}),
}