Giám sát
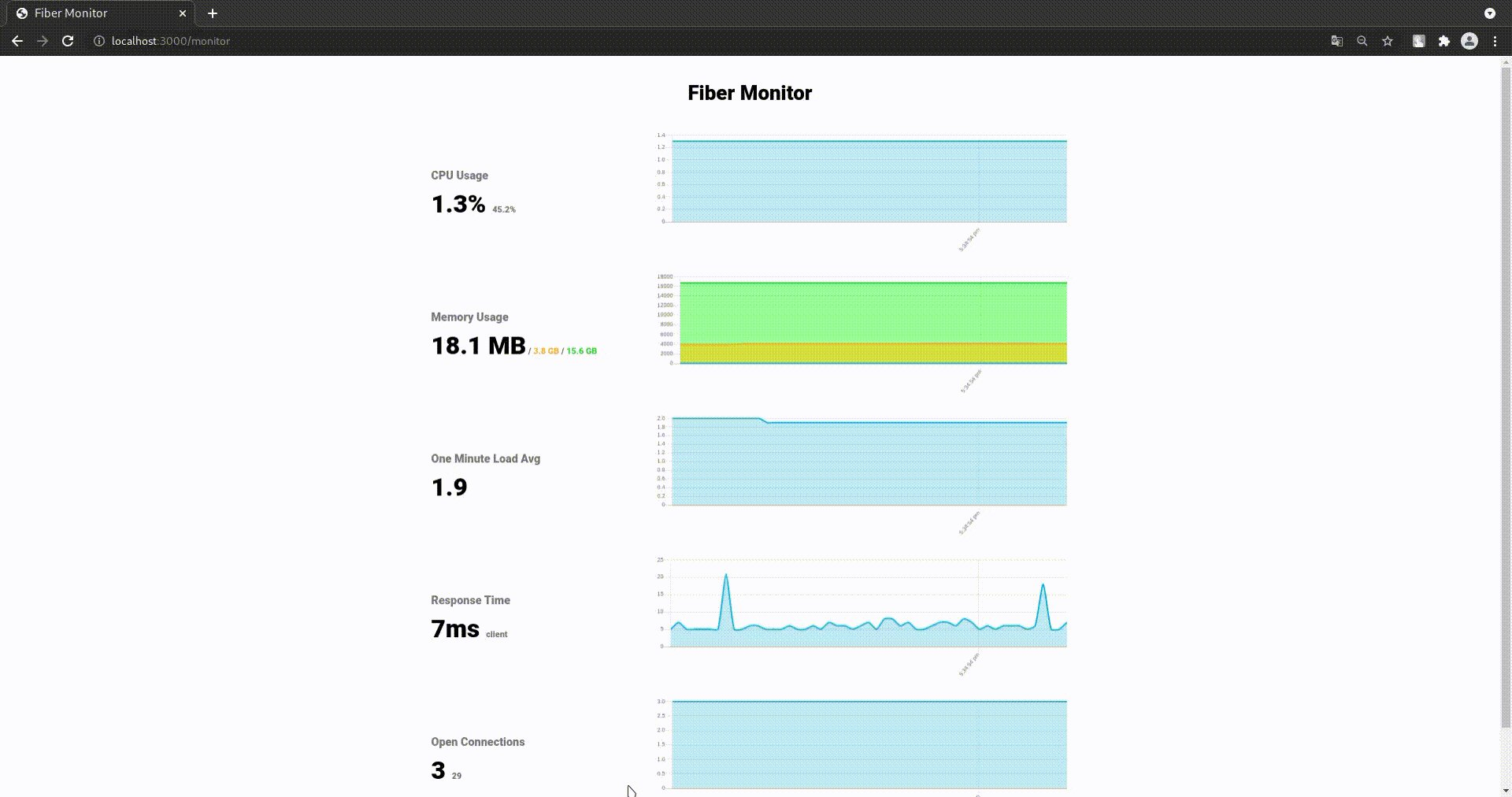
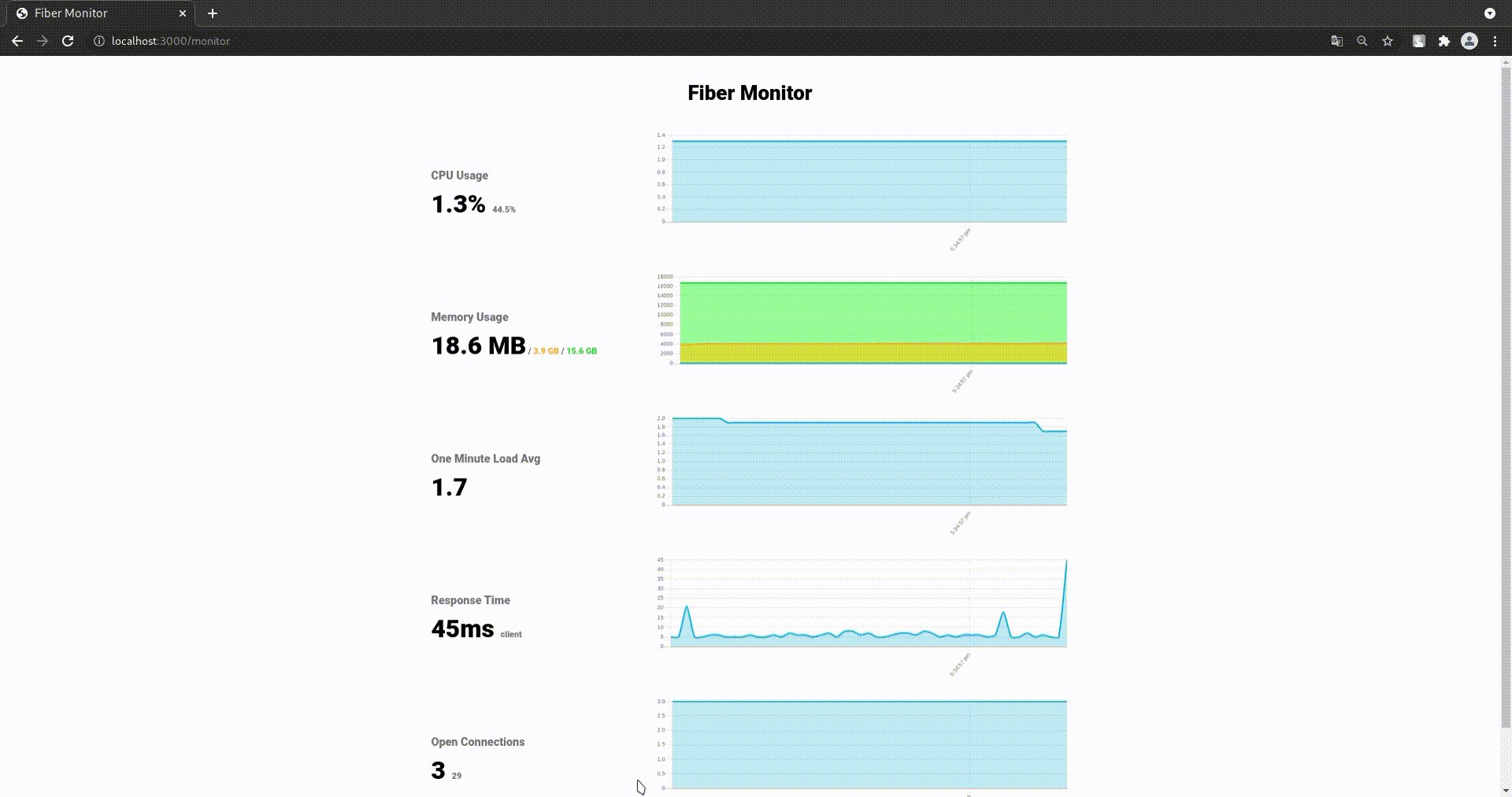
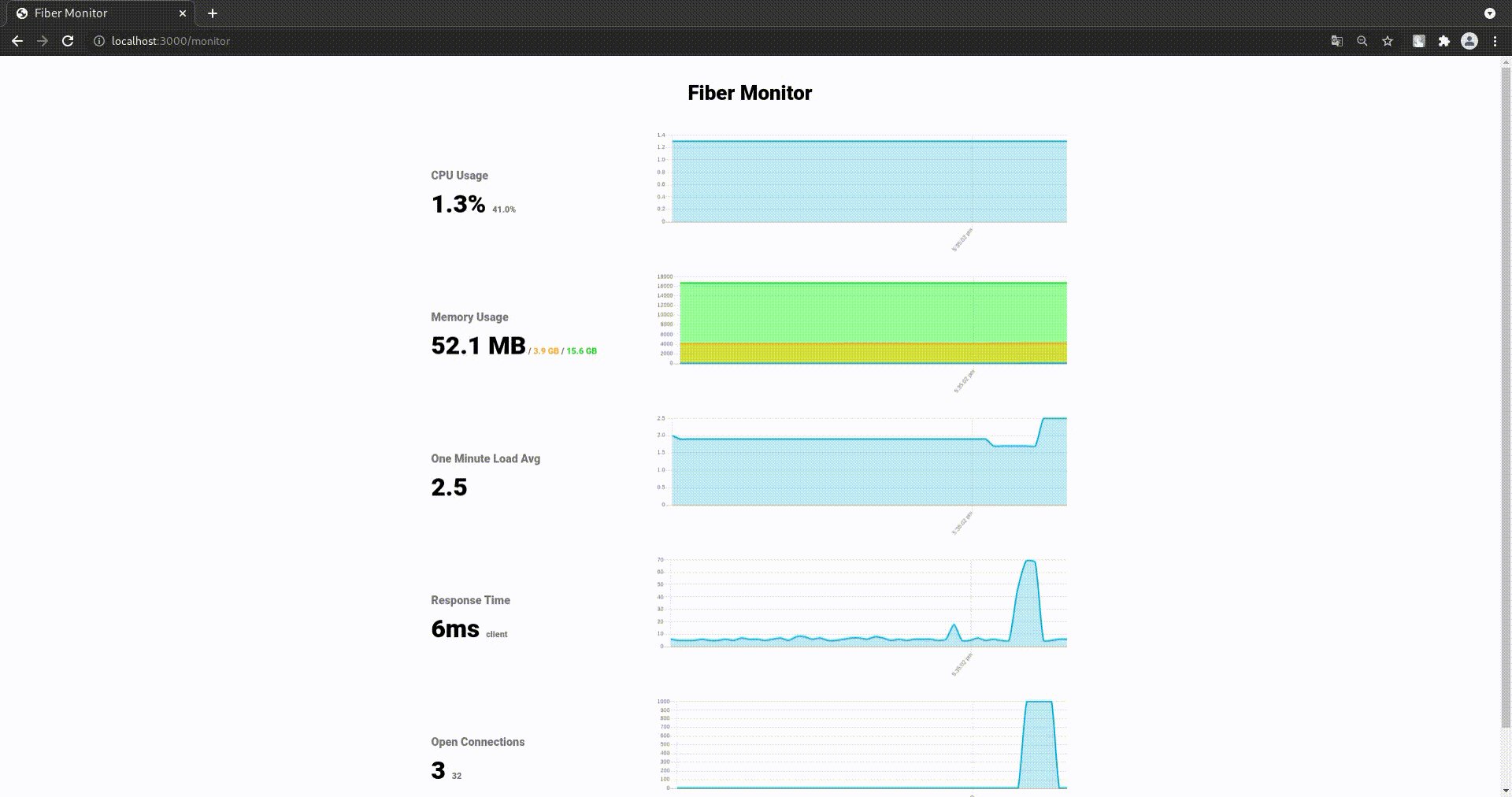
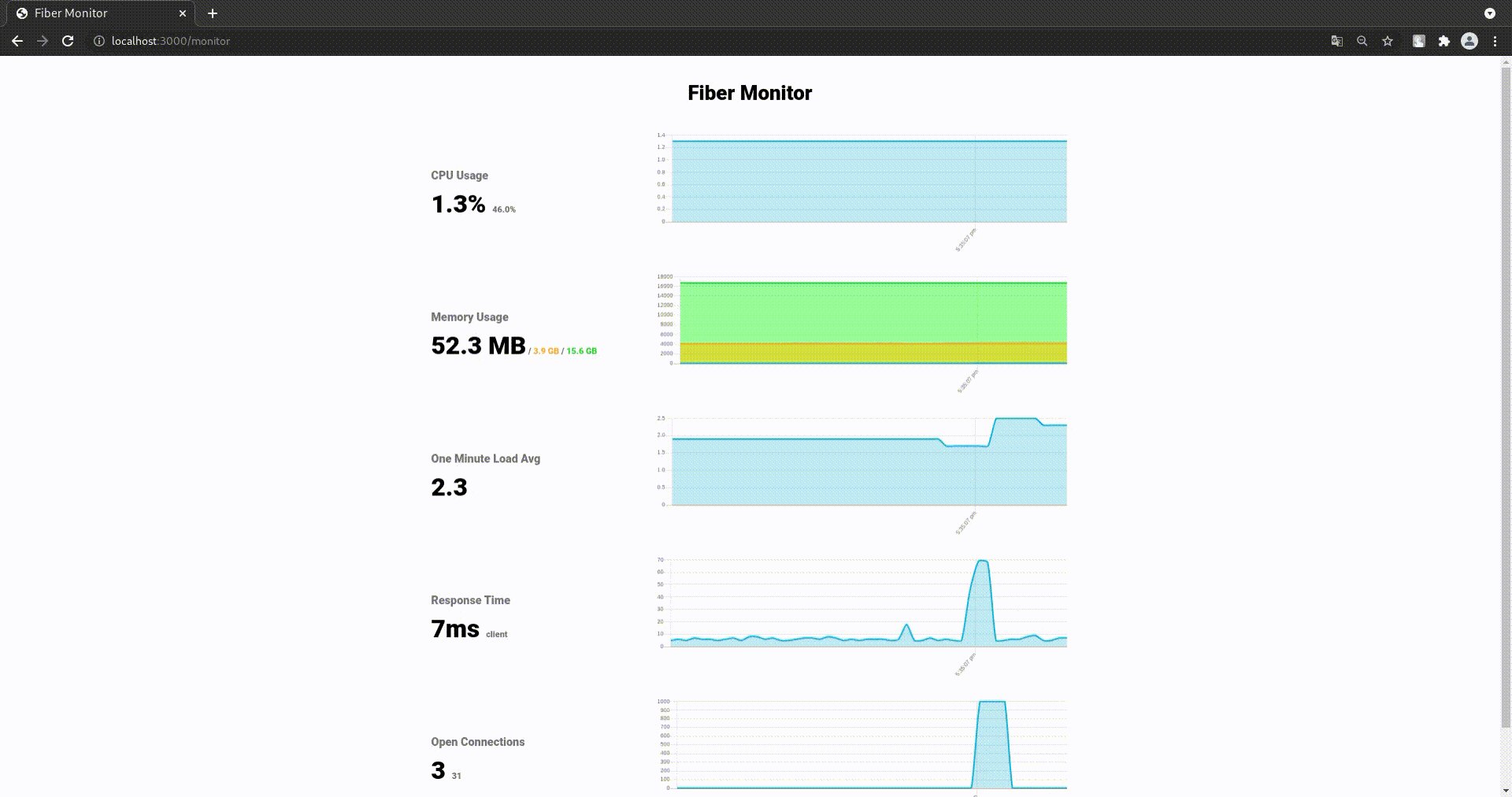
Sử dụng middleware giám sát của Fiber, bạn có thể báo cáo các chỉ số của máy chủ, lấy cảm hứng từ express-status-monitor, có thể giám sát CPU, bộ nhớ, thời gian phản hồi yêu cầu, số kết nối đồng thời, và nhiều hơn nữa trong thời gian thực.
Lưu ý: Giám sát vẫn đang trong giai đoạn thử nghiệm, và API có thể thay đổi trong tương lai!

Chữ ký
func New() fiber.Handler
Ví dụ
Nhập gói middleware của framework web Fiber
import (
"github.com/gofiber/fiber/v2"
"github.com/gofiber/fiber/v2/middleware/monitor"
)
Sau khi khởi tạo ứng dụng Fiber của bạn, bạn có thể sử dụng các tùy chọn sau:
// Khởi tạo với cấu hình mặc định (gán middleware vào /metrics)
app.Get("/metrics", monitor.New())
// Hoặc mở rộng với cấu hình tùy chỉnh
// Gán middleware vào /metrics
// và thay đổi tiêu đề thành "Trang Chỉ số Thương mại Của Dịch Vụ Của Tôi"
app.Get("/metrics", monitor.New(monitor.Config{Title: "Trang Chỉ số Thương mại Của Dịch Vụ Của Tôi"}))
Bạn cũng có thể truy cập vào điểm cuối API bằng cách sử dụng curl -X GET -H "Chấp nhận: application/json" http://localhost:3000/metrics, sẽ trả về:
{"pid":{ "cpu":0.4568381746582226, "ram":20516864, "conns":3 },
"os": { "cpu":8.759124087593099, "ram":3997155328, "conns":44,
"total_ram":8245489664, "load_avg":0.51 }}
Cấu hình
| Thuộc tính | Kiểu | Mô tả | Mặc định |
|---|---|---|---|
| Title | string |
Tiêu đề của trang chỉ số | "Fiber Monitor" |
| Refresh | time.Duration |
Thời gian làm mới | 3 giây |
| APIOnly | bool |
Dịch vụ chỉ tiếp xúc với API giám sát | false |
| Next | func(*fiber.Ctx) bool |
Next xác định một hàm bỏ qua middleware này khi trả về true | nil |
| CustomHead | string |
Mã HTML tùy chỉnh để thêm vào phần header (kết thúc trước) | Rỗng |
| FontURL | string |
Đường dẫn tài nguyên hoặc URL phông chữ được chỉ định bởi FontURL | https://fonts.googleapis.com/css2?family=Roboto:wght@400;900&display=swap |
| ChartJsURL | string |
Đường dẫn thư viện ChartJS hoặc URL được chỉ định bởi ChartJsURL | https://cdn.jsdelivr.net/npm/[email protected]/dist/Chart.bundle.min.js |
Cấu hình Mặc định
var ConfigDefault = Config{
Title: defaultTitle,
Refresh: defaultRefresh,
FontURL: defaultFontURL,
ChartJsURL: defaultChartJSURL,
CustomHead: defaultCustomHead,
APIOnly: false,
Next: nil,
index: newIndex(viewBag{
defaultTitle,
defaultRefresh,
defaultFontURL,
defaultChartJSURL,
defaultCustomHead,
}),
}