1. Dekoratör Deseni Nedir
Dekoratör deseni, bir nesnenin kodunu değiştirmeden dinamik olarak ek özellikler eklemesine izin veren yapısal bir tasarım desenidir. Bu, nesneyi bir dekoratör sınıfıyla sarmalayarak başarıyor ve nesnenin davranışını çalışma zamanında eklemesine, değiştirmesine veya geliştirmesine olanak sağlıyor.
2. Dekoratör Deseninin Özellikleri ve Avantajları
Dekoratör deseninin özellikleri ve avantajları şunları içerir:
- Nesnenin kodunu değiştirmeden işlevselliğini dinamik olarak genişletme.
- Açık-Kapalı Prensibe uyum, dinamik olarak dekoratörlerin eklenmesine ve kaldırılmasına olanak tanıma.
- İç içe işlevsellik uzantıları elde etmek için birden fazla dekoratörün birleştirilme yeteneği.
- Dekoratörlerin nesnenin dekore edilme şeklinden bağımsız olması, bağımsız değişiklikler yapılmasına olanak tanıma.
3. Dekoratör Deseninin Pratik Uygulama Örnekleri
Dekoratör deseninin yazılım geliştirmede birçok pratik uygulaması vardır, bunlar şunları içerir:
- Dinamik olarak günlük tutma işlevselliği eklemek.
- Dinamik olarak önbelleğe alma işlevselliği eklemek.
- Dinamik veri doğrulama
4. Golang'da Dekoratör Deseninin Uygulanması
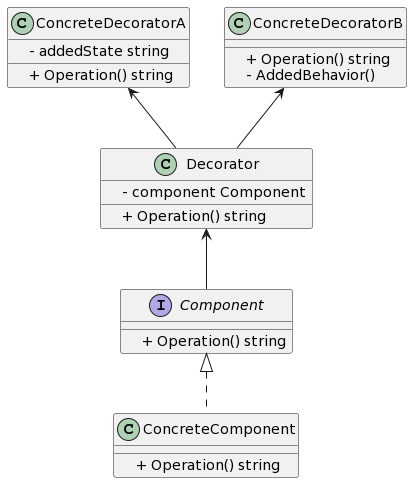
4.1. UML Sınıf Diyagramı

4.2. Örnek Girişi
Örnekte, Component arayüzüne ve Component arayüzünün Operation yöntemini uygulayan ConcreteComponent sınıfına sahibiz.
Daha sonra Component arayüzünü de uygulayan Decorator sınıfına sahibiz. Dekoratör sınıfının bir Component türünde bir üye değişkeni vardır.
ConcreteDecoratorA ve ConcreteDecoratorB sınıfları her ikisi de Decorator sınıfından miras alır ve Operation yöntemini geçersiz kılarak ek işlevsellik sağlar.
4.3. Uygulama Adımı 1: Arayüzün ve uygulama sınıfın tanımlanması
type Component interface {
Operation() string
}
type ConcreteComponent struct {}
func (c *ConcreteComponent) Operation() string {
return "belirli bileşen işlemi"
}
4.4. Uygulama Adımı 2: Dekoratörün tanımlanması
type Decorator struct {
component Component
}
func (d *Decorator) Operation() string {
return d.component.Operation()
}
4.5. Uygulama Adımı 3: Dekoratörün uygulanması
type ConcreteDecoratorA struct {
Decorator
addedState string
}
func (c *ConcreteDecoratorA) Operation() string {
c.addedState = "Yeni Durum"
return c.addedState + " " + c.component.Operation()
}
type ConcreteDecoratorB struct {
Decorator
}
func (c *ConcreteDecoratorB) Operation() string {
return "belirli dekoratör B işlemi " + c.component.Operation()
}
4.6. Uygulama Adımı 4: Dekoratörün kullanımı
func main() {
component := &ConcreteComponent{}
decoratorA := &ConcreteDecoratorA{}
decoratorA.component = component
decoratorB := &ConcreteDecoratorB{}
decoratorB.component = decoratorA
result := decoratorB.Operation()
fmt.Println(result)
}
5. Dekoratör Deseninin Diğer Tasarım Desenleri ile Karşılaştırılması
5.1. Kalıtımla Karşılaştırma
Kalıtım ile karşılaştırıldığında, dekoratör deseni mevcut kodu değiştirmeden işlevsellik ekleyebilirken, kalıtım statiktir ve derleme zamanında belirlenmesi gerekir.
5.2. Sabit Proxy Deseni ile Karşılaştırma
Dekoratör deseni ve sabit proxy deseni ikisi de işlev uzantısına ulaşabilir ancak dekoratör deseni daha esnek olup dinamik şekilde işlevsellik eklenmesine ve kaldırılmasına izin verir.
5.3. Dinamik Proxy Deseni ile Karşılaştırma
Dekoratör deseni ve dinamik proxy deseni ikisi de nesnelerin işlevselliğini çalışma zamanında genişletebilir. Ancak dekoratör deseni tek bir nesneyi süslerken, dinamik proxy deseni proxy nesne ile hedef nesne arasında dolaylı erişimi içerir.